使用GitHub+Hexo搭建个人博客
使用 GitHub + Hexo 搭建个人博客
提前准备
- 网络(尽量保证信号畅通)
- 电脑(Windows)
- 电源(220V)
- 精力
本教程图片存储于腾讯公共图床,原图床果然还是失效了,教程图片全部迁移至去不图床,失效可联系邮箱:1547563662@qq.com
工具安装
VSCode 安装:
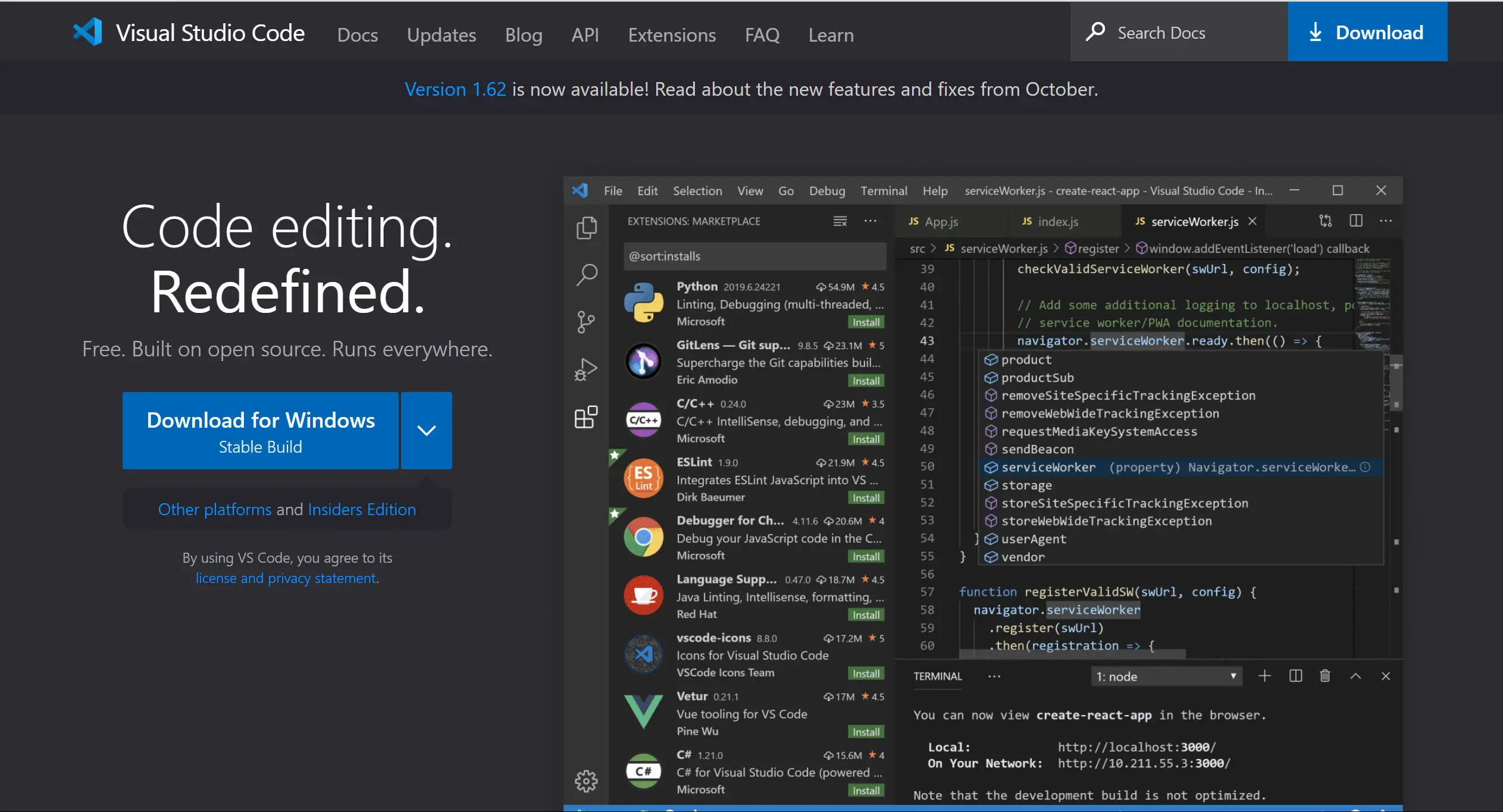
- 到 Visual Studio Code 官网下载 VSCode 安装包。
点击左侧
Download for Windows即可直接跳转下载。右上角
Download可选择更多版本下载。


- 安装 VSCode
- 直接双击打开下载好的安装程序,进入许可协议页面,一点要点击同意才能进入下一步。

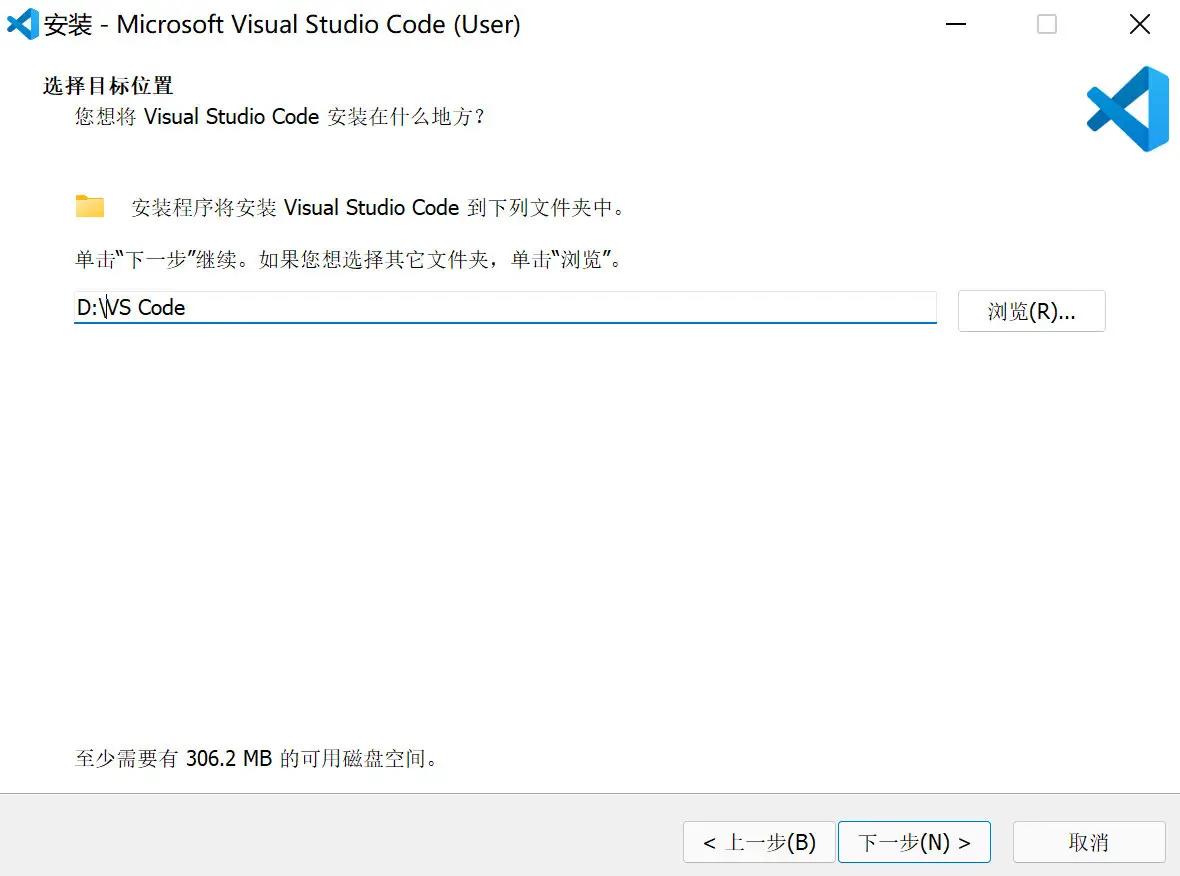
- 单击
下一步之后进入安装目录的选择,默认为 C盘,可修改为自定义目录。

- 单击
下一步之后进入开始菜单设置,默认即可。

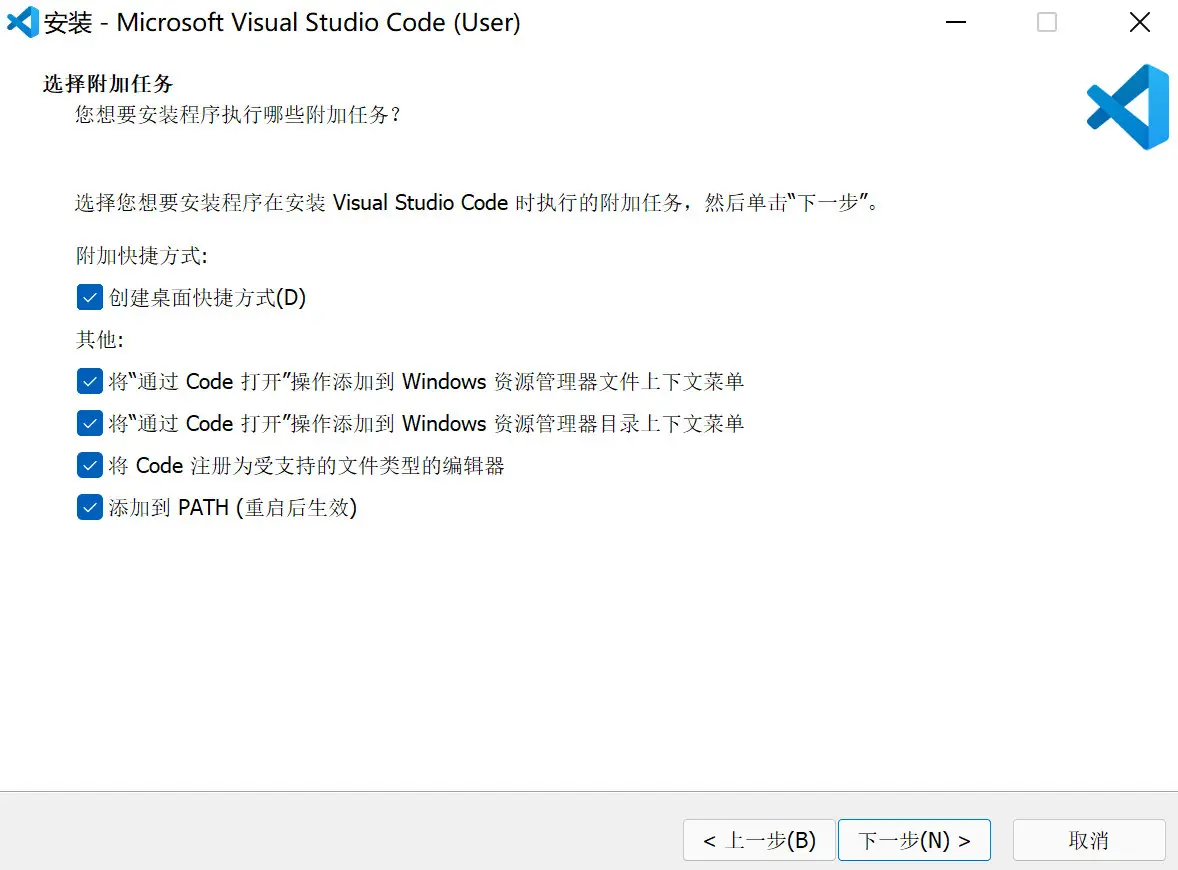
- 单击
下一步之后进入附加任务选择,为方便以后工作,这里全部选中。

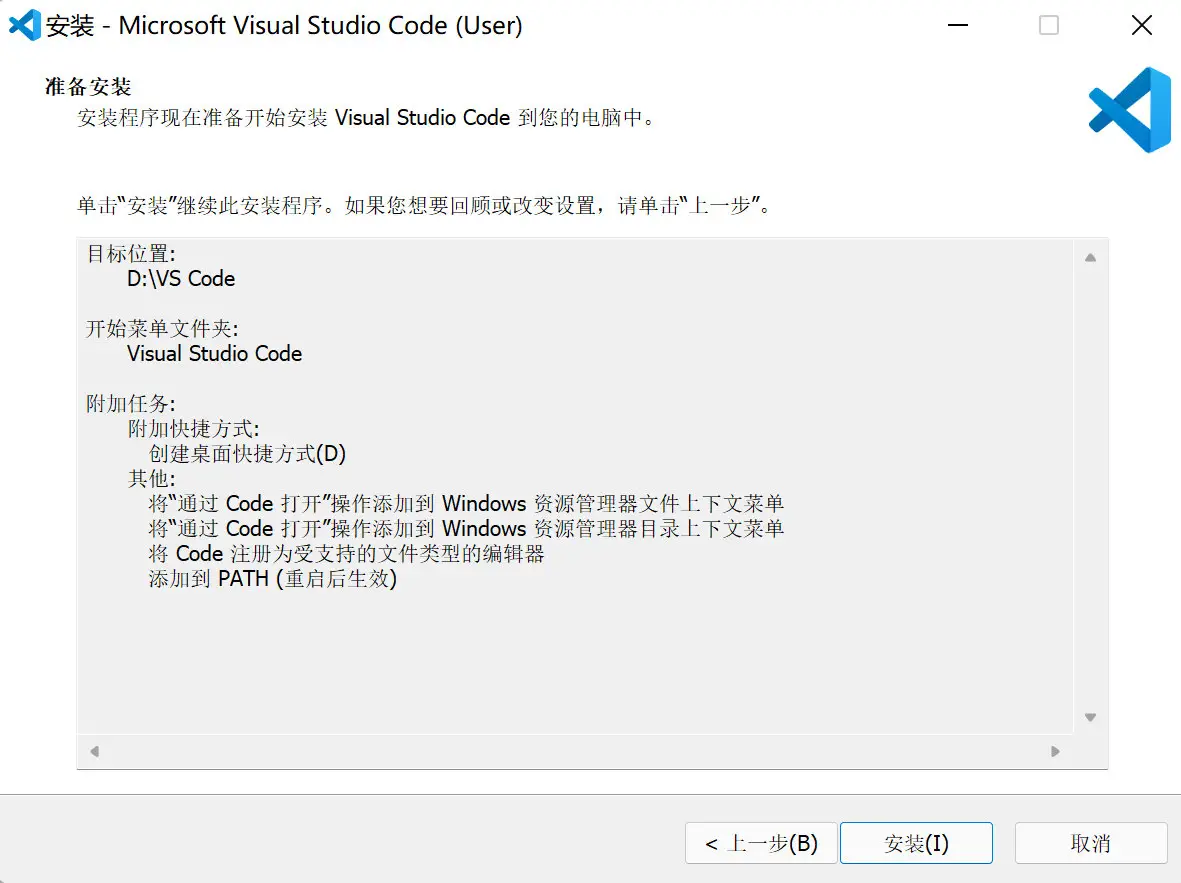
- 单击
下一步之后进入最终安装确认,确认无误点击安装即可。

- 等待进度条走完。

- 安装完成后可直接运行。

- 如图即为 VSCode 的主界面。后续可根据需要增加插件,VSCode 是非常好用的文档编辑器。

Git 安装:
- 到 Git 官网下载 Git 安装包。

点击
Download for Windows,Git 官网会直接识别电脑的操作系统并提供对应安装包,这里示范为 Windows 系统。也可以点击左下角
Downloads选择其他安装包。提供 Git-2.33.1-64-bit.exe蓝奏云 下载。
- 安装 Git
- 下载完成后直接双击打开安装包,这里示范 Git v2.33.1。
若以前有安装过 Git,则这一页会显示
Install按钮,点击即可直接按原来的配置直接安装,如果要重新自定义配置,请先将电脑中的 Git 卸载。

- 点击
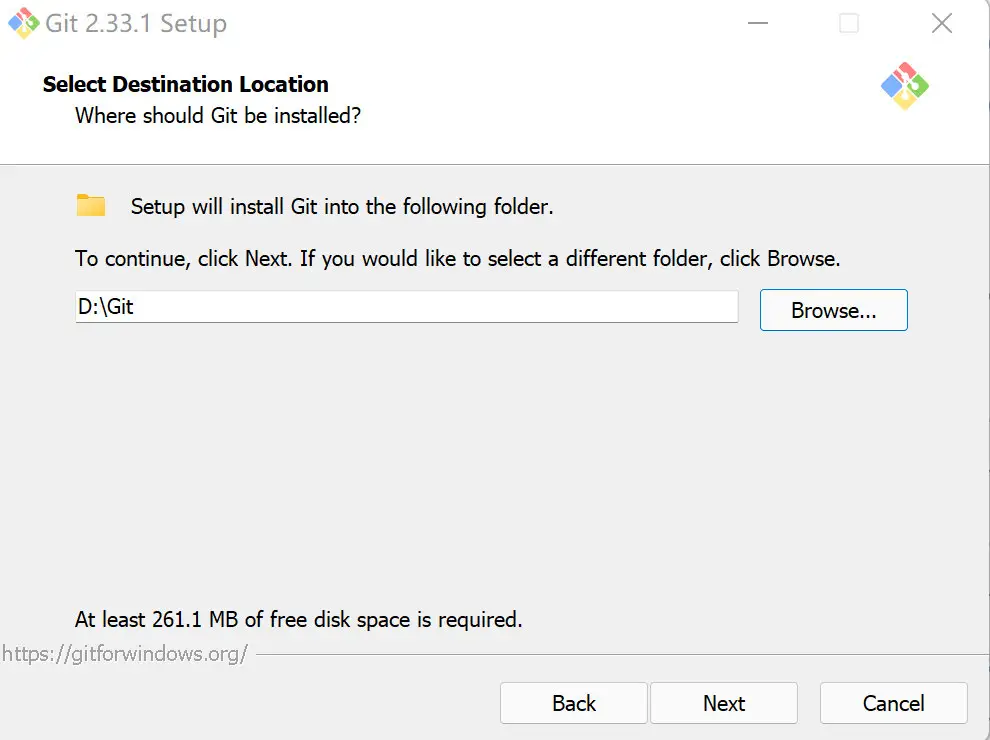
Next进入安装目录选择页面。
默认安装在 C盘,可以自定义安装在别的地方,这里示范安装在 D盘。
这一步往后**直接点击
Next**即可,默认配置就足够了。

- 点击
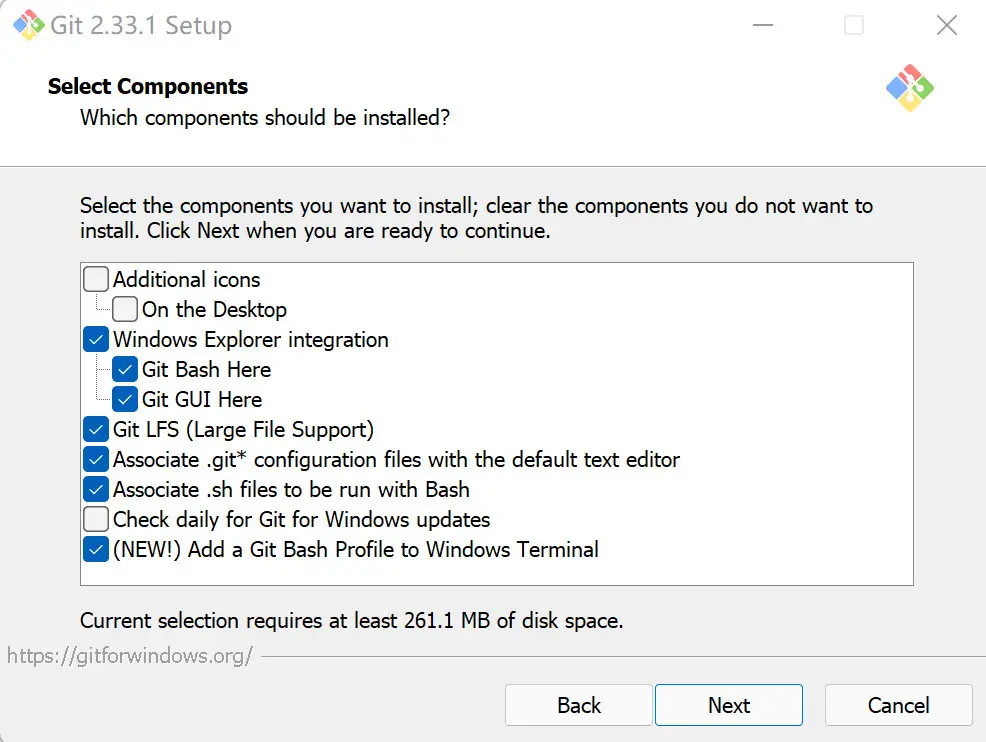
Next进入组件选择页面,默认即可。
前两行表示是否在桌面创建快捷方式;
中间默认勾选部分建议不要动;
倒数第二个表示是否每日检查更新;
最后一个表示是否将 Git 命令行添加到 Windows 终端(可进一步美化)。

- 点击
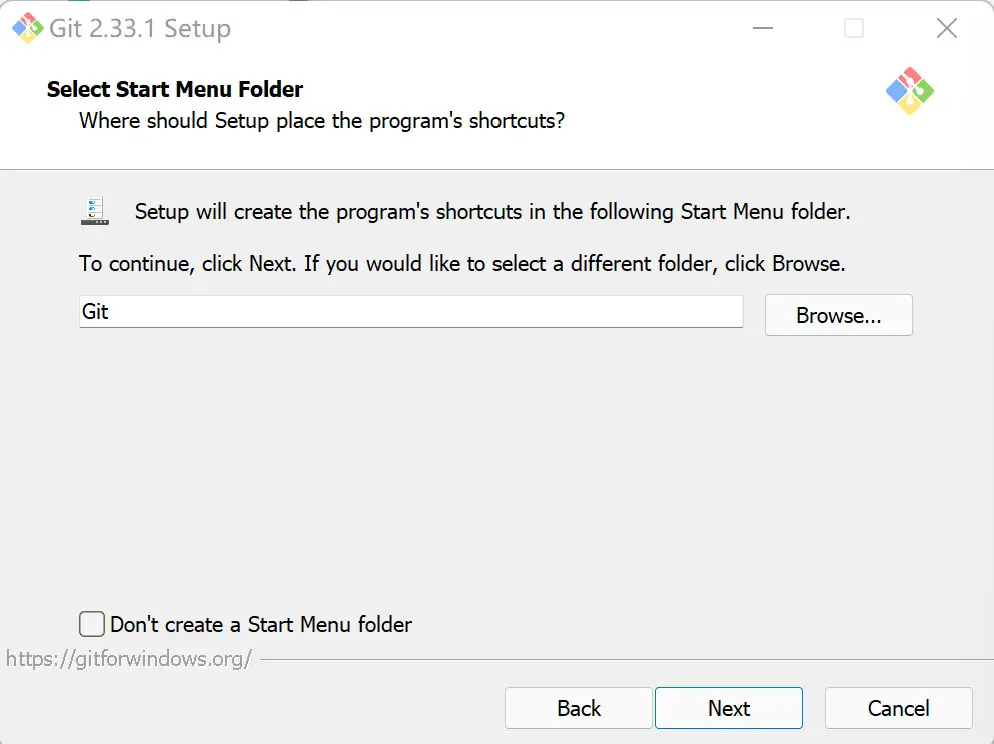
Next进入开始菜单设置,默认即可。
默认放在开始菜单的
Git文件夹,也可修改文件夹名称或选择其他文件夹。勾选下面选项则不创建开始菜单文件夹(即无法从开始菜单打开)。

- 点击
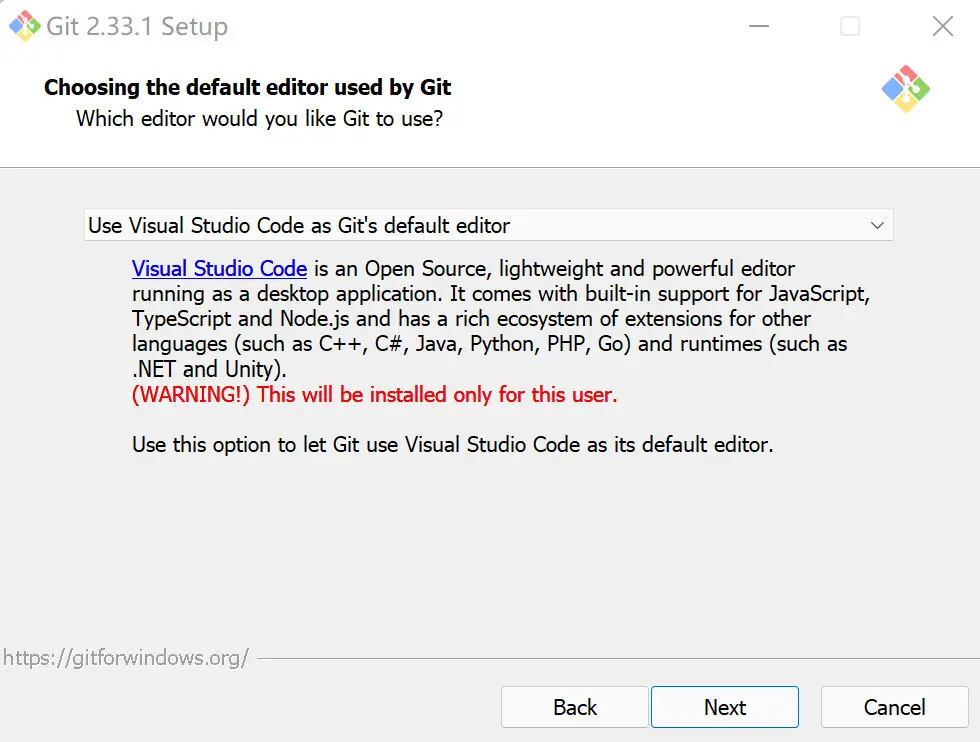
Next进入默认编辑器选择, 默认即可。
默认选择 Vim,这里示范使用 Visual Studio Code 作为默认编辑器。

- 点击
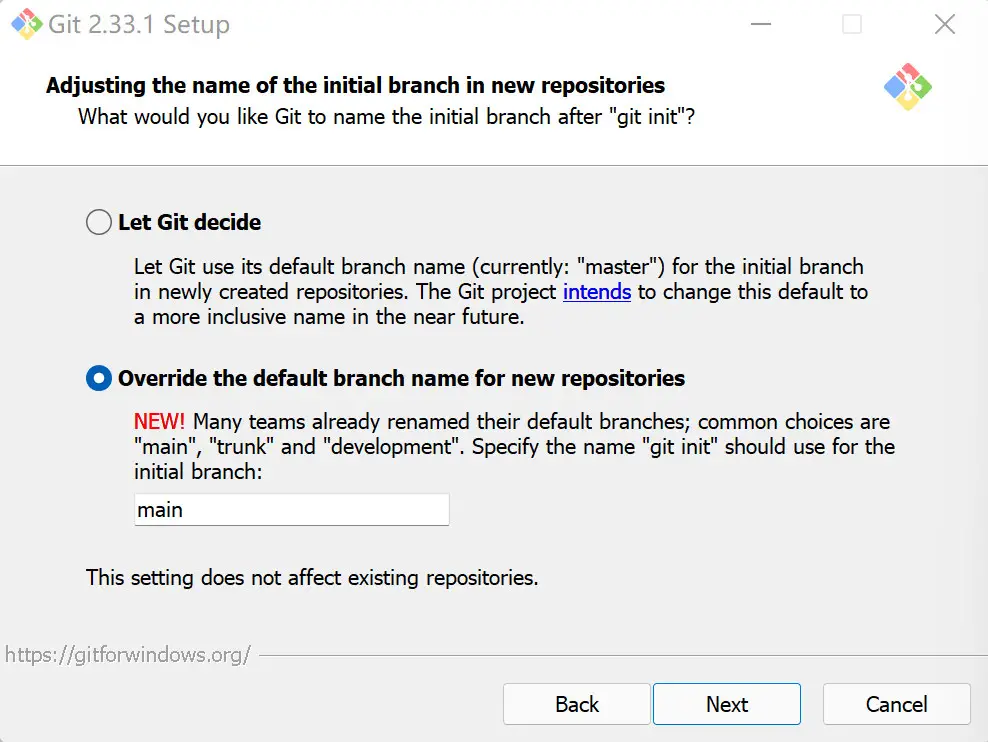
Next进入选择修改初始化分支的名称页面,默认即可。
默认选择让 Git 决定,也可以选择下一项自定义名称,默认修改为 main,也可自行修改为自定义名称。
各大开源社区已渐渐将默认分支名称由 master 变更为 main。

- 点击
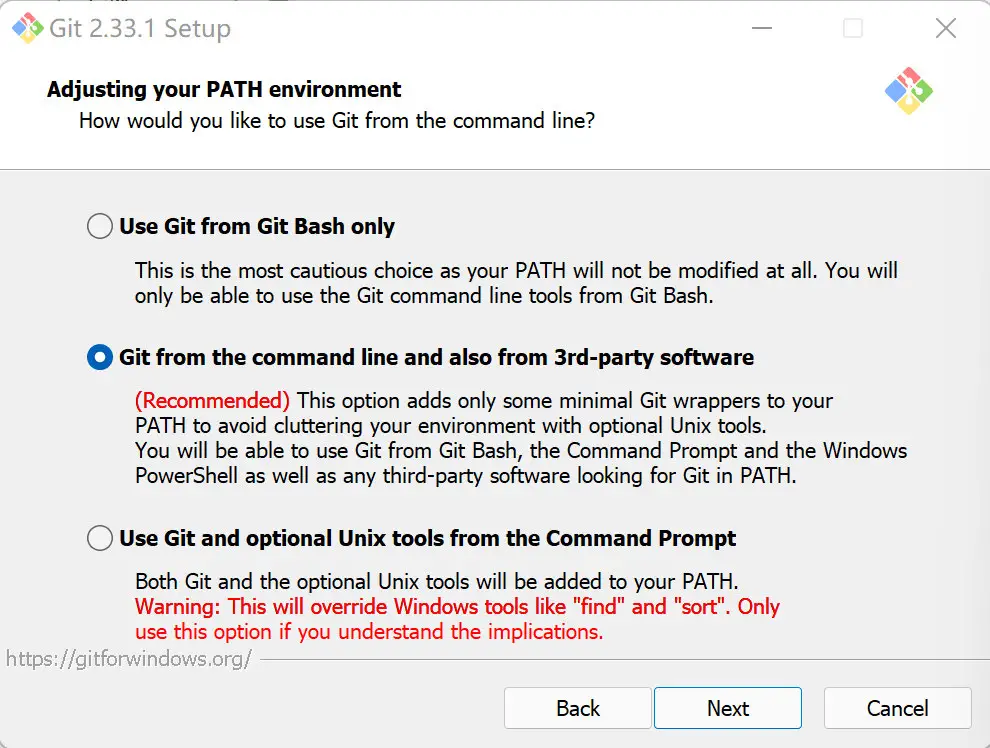
Next进入 PATH 环境调整页面,默认即可。
第一种“仅从 Git Bash 使用 Git”,选择后将不能通过第三方软件使用 Git。
第二种“从命令行以及第三方软件使用 Git ”,默认选此项。
第三种“从命令行使用可选的 Unix 工具和 Git ”,此项会覆盖 Windows 工具,请谨慎选择。

- 点击
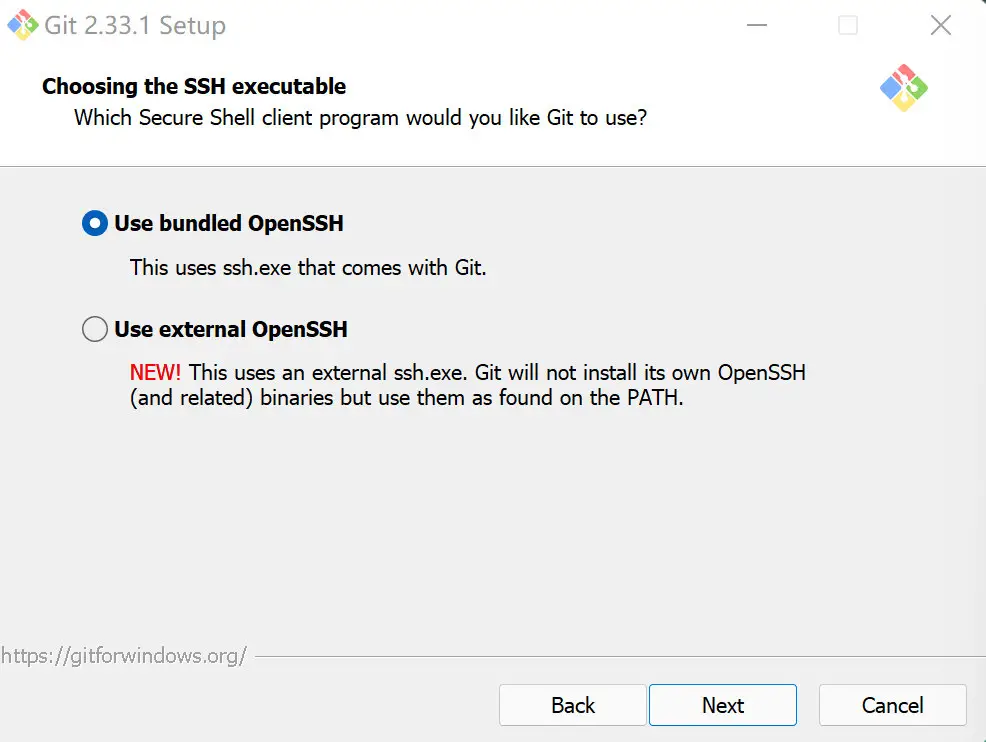
Next进入选择 ssh 可执行文件页面,默认即可。

- 点击
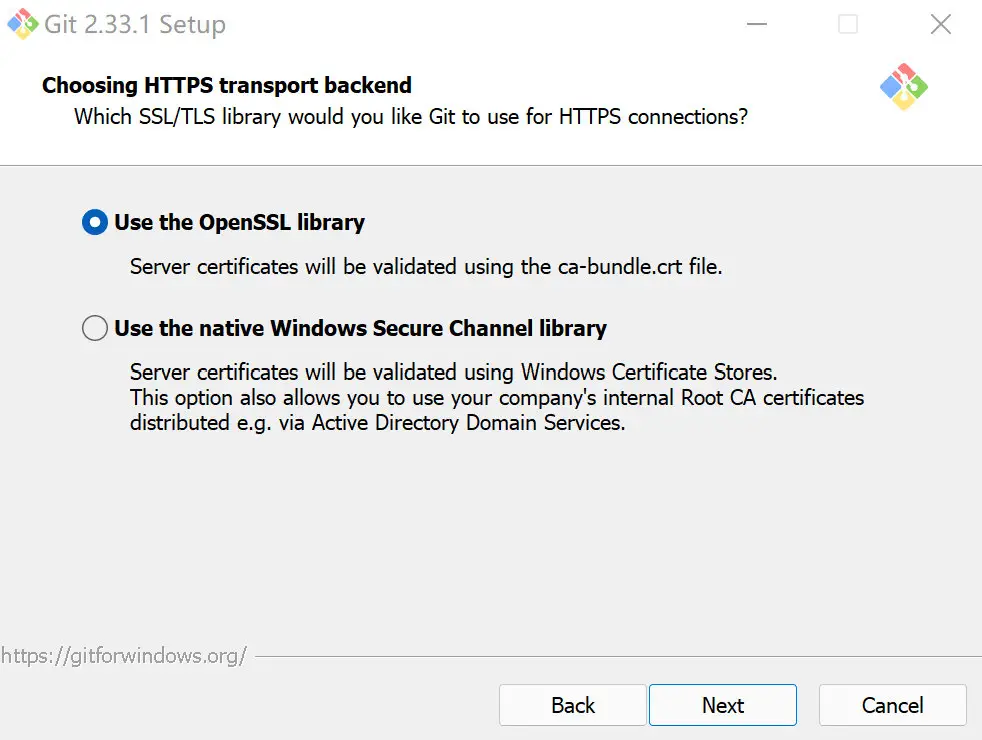
Next进入选择后台客户端连接协议页面,默认即可。
第一个“使用 OpenSSL 库”。服务器证书将使用 ca-bundle.crt 文件进行验证,一般选这项。
第二个“使用本地 Windows 安全通道库”。服务器证书将使用 Windows 证书存储验证,此选项还允许您使用公司的内部根 CA证书。

- 点击
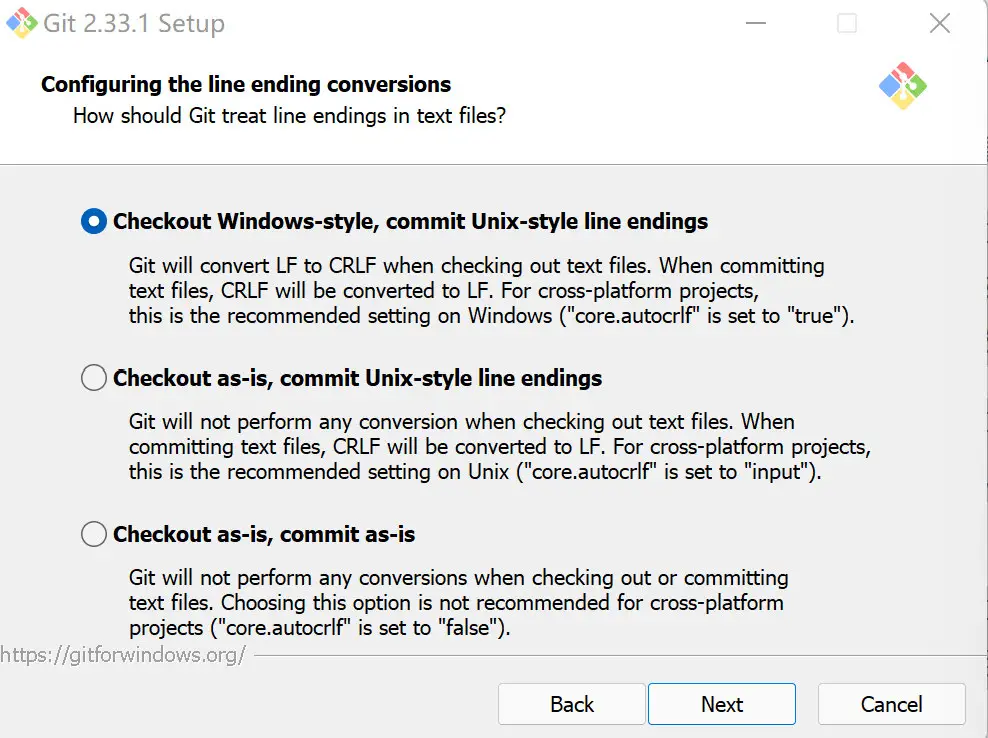
Next进入配置行末换行符页面。默认即可。
第一个选项是“签出 Windows 风格,提交 Unix 风格的行尾”。签出文本文件时,Git 会将 LF 转换为 CRLF。提交文本文件时,CRLF 将转换为 LF。对于跨平台项目,这是 Windows 上的推荐设置(“ core.autocrlf” 设置为 “ true”)。
第二个选项是“按原样签出,提交 Unix 样式的行尾”。签出文本文件时,Git 不会执行任何转换。 提交文本文件时,CRLF 将转换为 LF。对于跨平台项目,这是 Unix 上的建议设置(“ core.autocrlf” 设置为 “ input”)。
第三种选项是“按原样签出,按原样提交”。当签出或提交文本文件时,Git 不会执行任何转换。不建议跨平台项目选择此选项(“ core.autocrlf” 设置为 “false”)。

- 点击
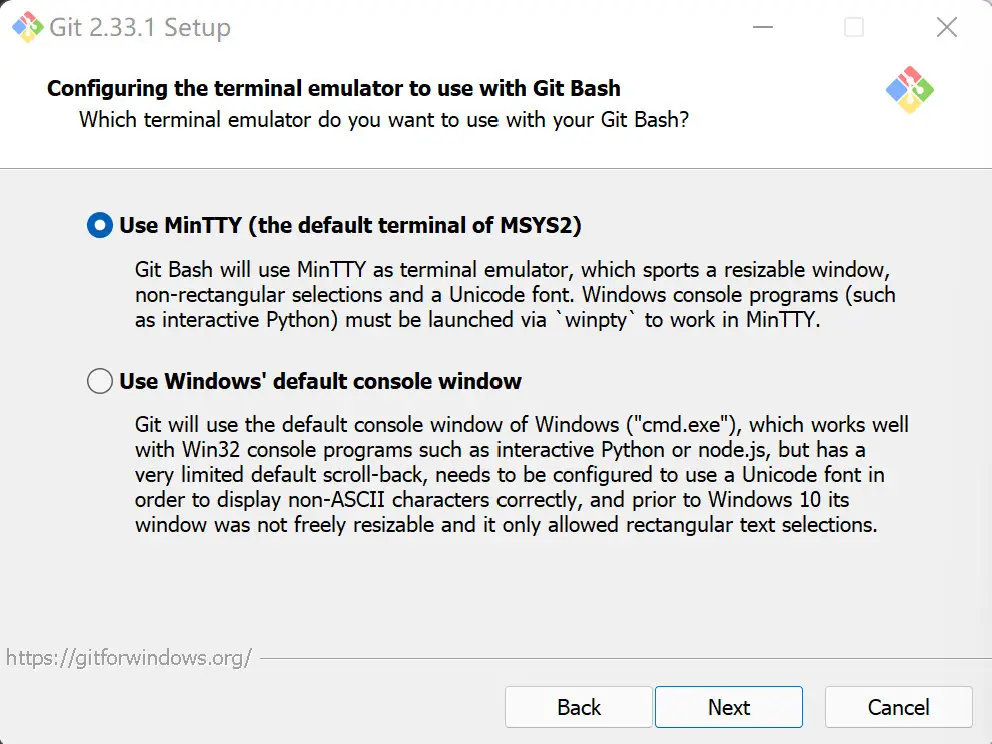
Next进入配置 Git Bash 终端类型页面。默认即可。
第一个“使用 MinTTY(MSYS2 的默认终端)”。Git Bash 将使用 MinTTY 作为终端模拟器,该模拟器具有可调整大小的窗口,非矩形选择和 Unicode 字体。Windows 控制台程序必须通过 “winpty” 启动才能在 MinTTY中运行。
第二个选项是“使用 Windows 的默认控制台窗口”。Git将使用 Windows 的默认控制台窗口(“cmd.exe”),该窗口可以与 Win32控制台程序(如交互式 Python 或 node.js)一起使用,但默认的回滚非常有限,需要配置为使用 unicode 字体以正确显示非 ASCII 字符,并且在 Windows 10 之前,其窗口不能自由调整大小,并且只允许矩形文本选择。

- 点击
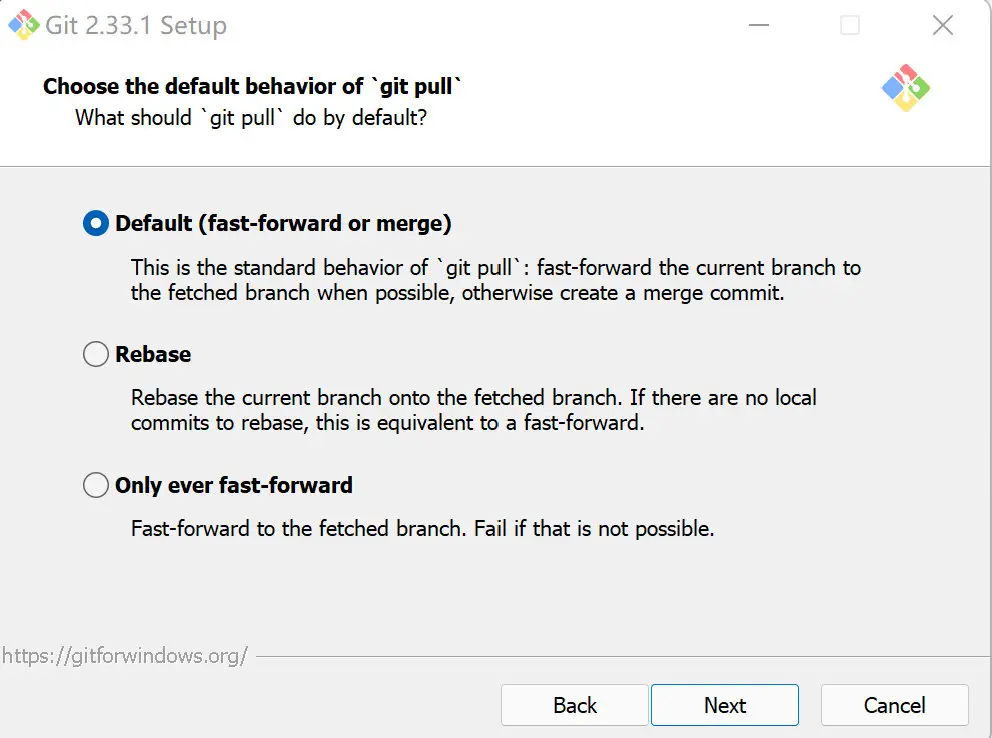
Next进入选择默认从远程库拉取代码到本地库的行为的页面,默认即可。

- 点击
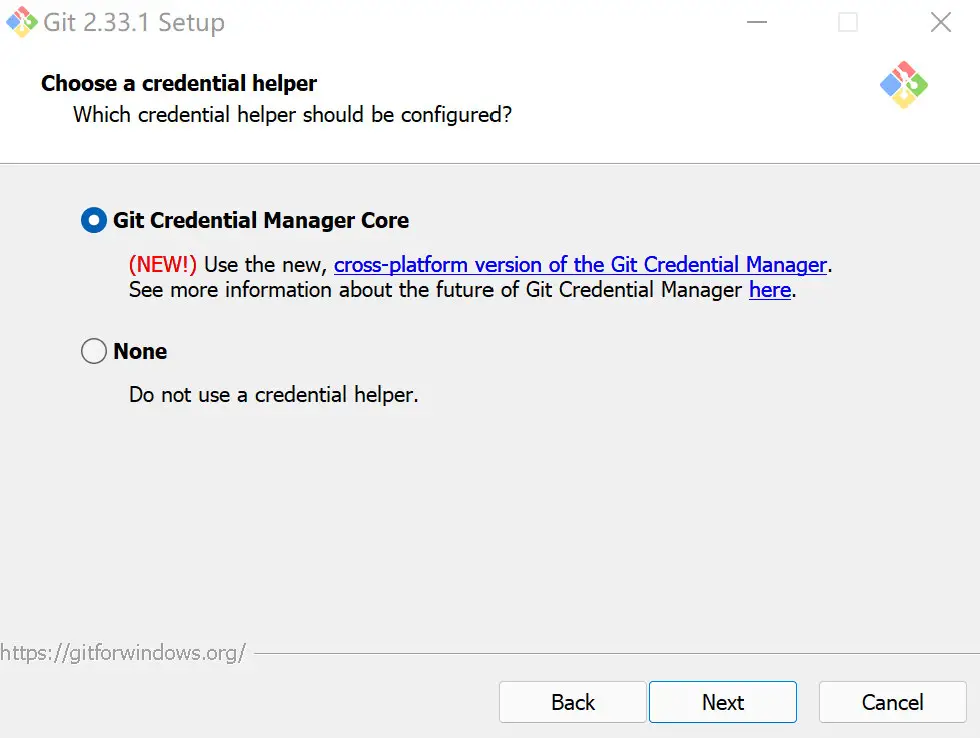
Next进入选择凭据管理器页面,默认即可。
在第一次 push 或 pull 的时候,Git 凭据管理器会记录登录的行为,下次就可以免登录了。

- 点击
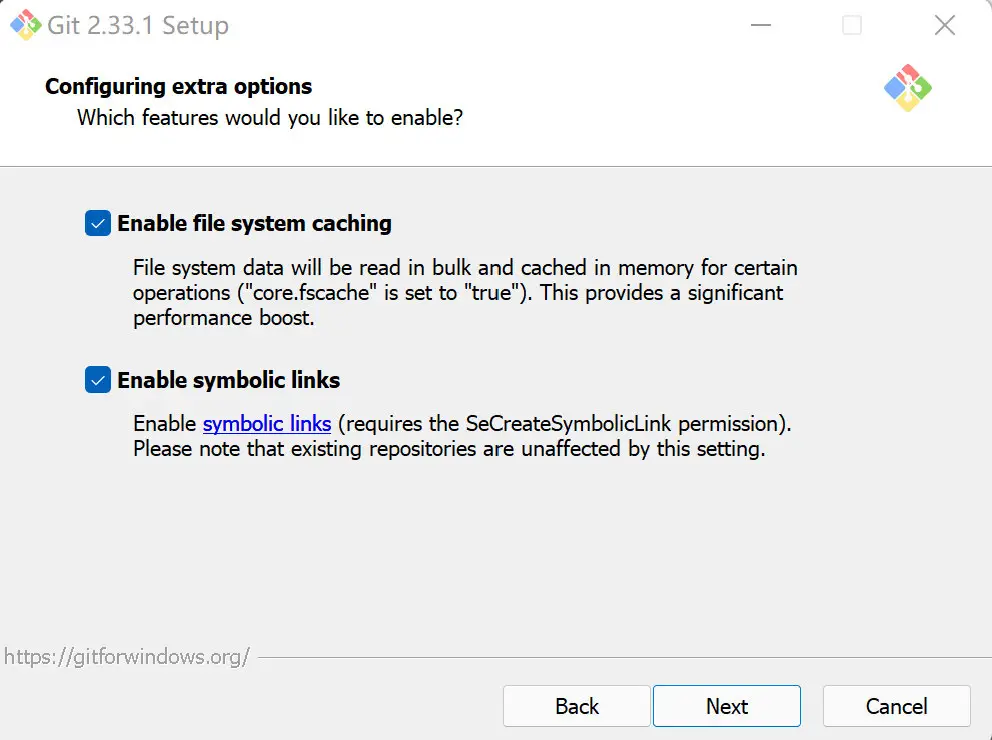
Next进入其他配置,默认即可。
分别是缓存机制和使用符号连接,默认只勾选第一个。

- 点击
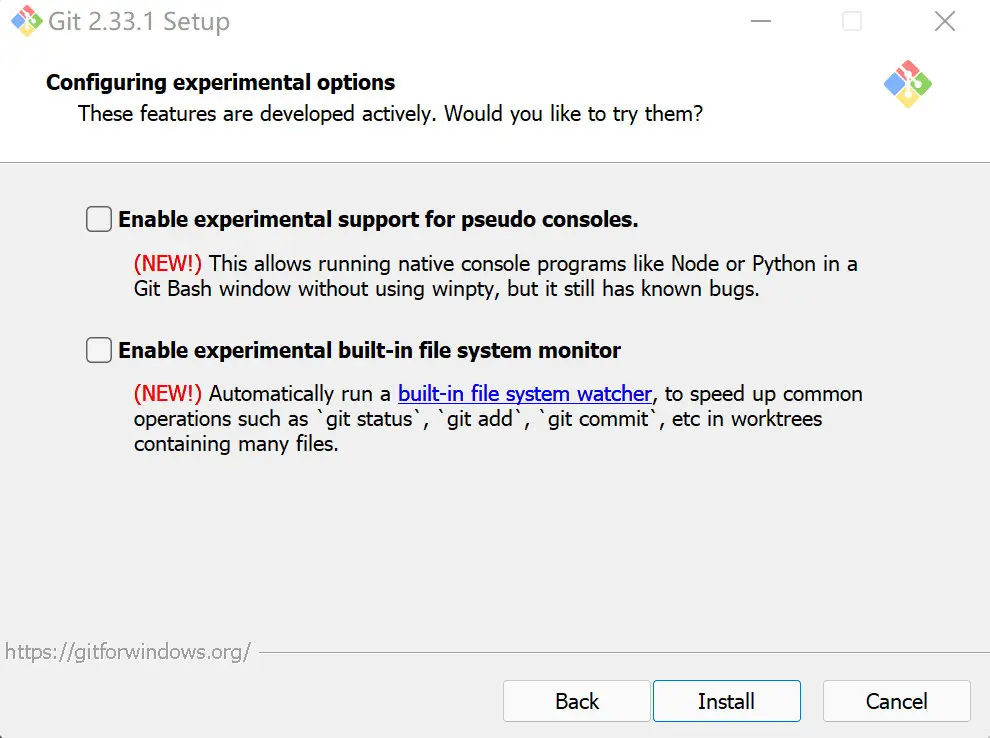
Next进入最后一个页面!!!配置实验室功能。默认即可。
测试功能,可能有潜在 bug,建议保持默认。

- 点击
Install,等待进度条走完即可。


- 检查是否安装成功。
- 按
win+r,在跳出的运行窗口输入cmd,然后点击确定或直接键盘敲击Enter打开命令行窗口。


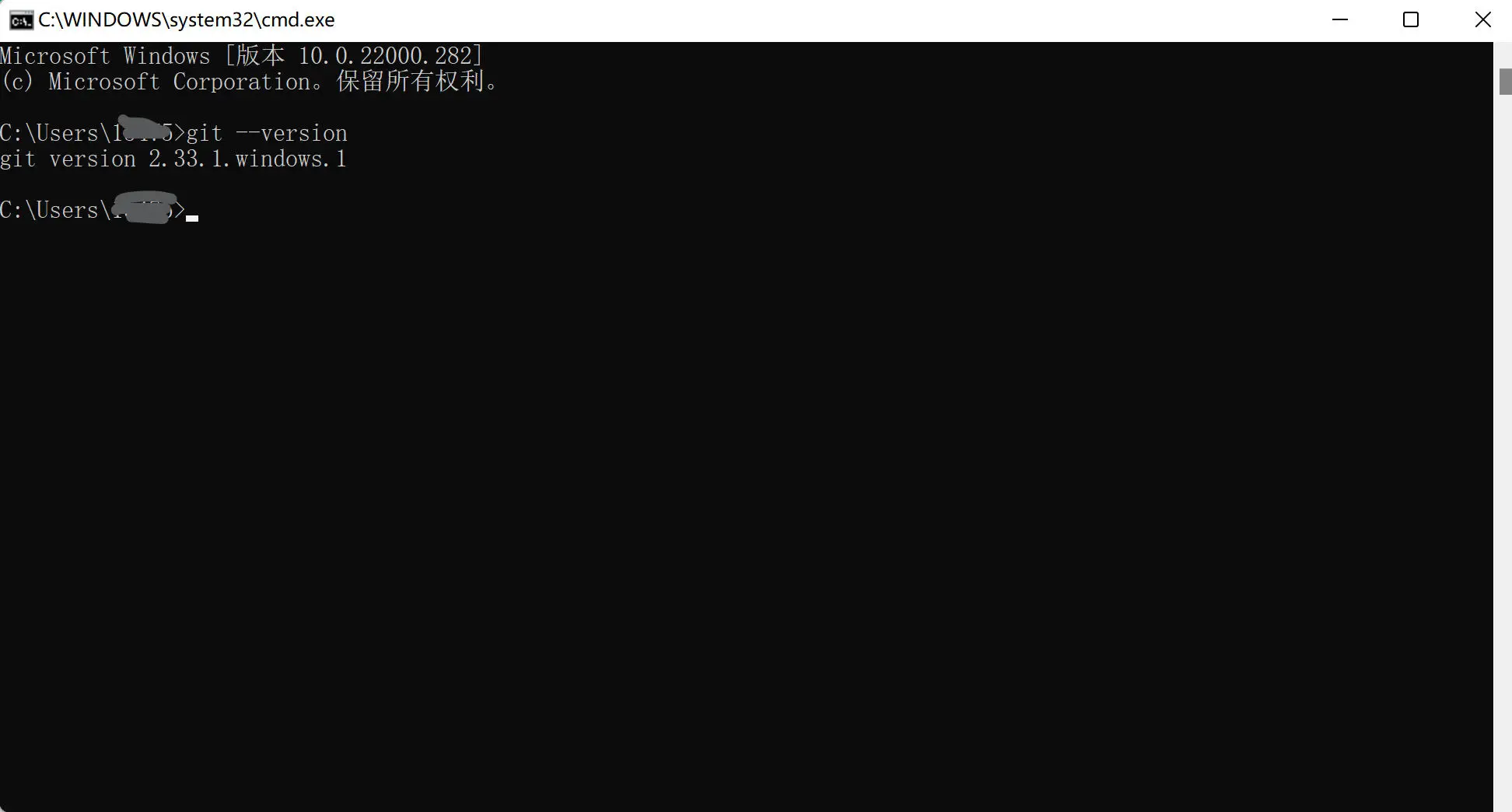
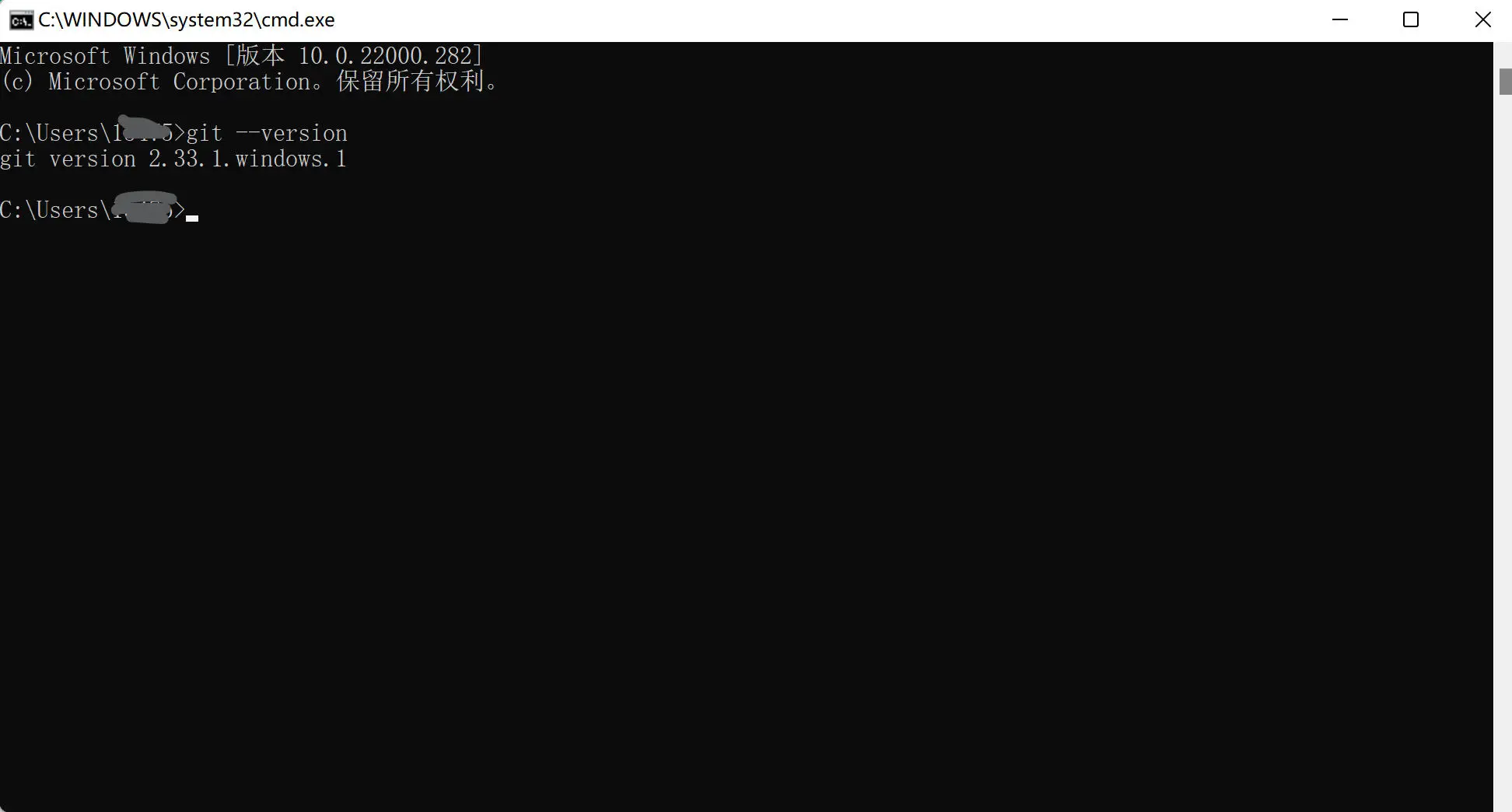
- 在命令行窗口输入 git --version 然后按
Enter,会得到 Git 的版本号。

- 至此,Git 安装完毕。
Node.js 安装
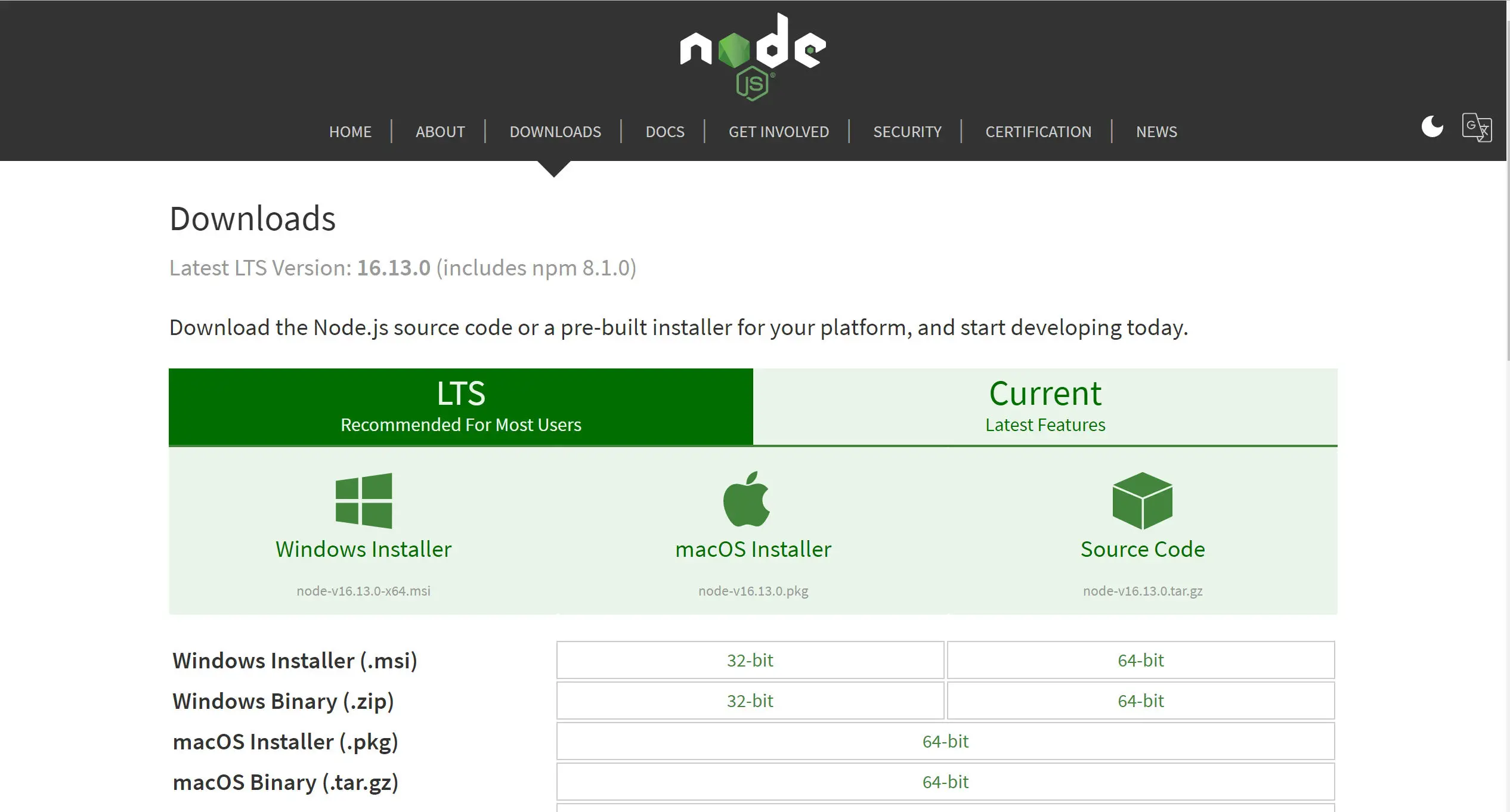
- 到 Node.js 官网下载 Node.js 安装包。

左边 LTS 表示长期支持版,右边 Current 表示最新版,推荐选择 LTS,比较稳定。从左到右依次是 Windows 安装包,macOS 安装包和源代码,直接点击即可开始下载。
下方也可以选择其他版本的详细安装包,推荐直接在绿色区域点击自己的操作系统对应安装包。(.msi 是 Windows 系统的数据库文件,常用于安装包,可直接运行安装,请放心下载。)
提供 node-v16.13.0-x64蓝奏云 下载。
- 安装 Node.js
- 下载完成后直接双击打开安装包,这里示范 node-v16.13.0-x64

- 点击
Next进入许可协议页,务必选择同意,否则无法安装。

- 点击
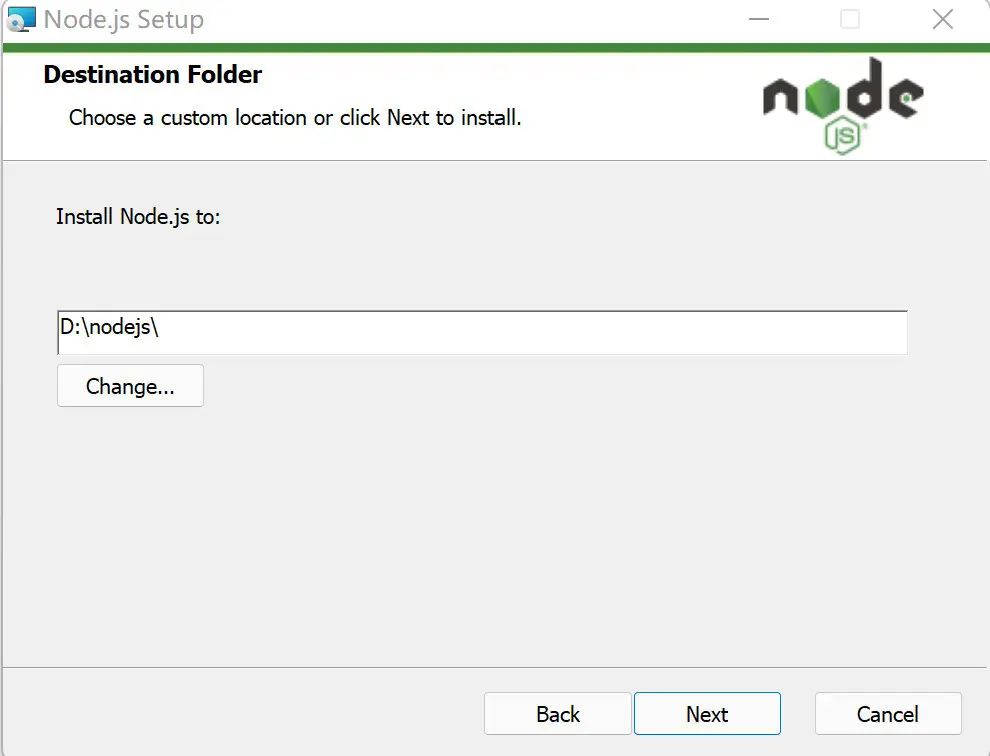
Next进入安装目录选择页面,默认安装在C盘,可以自定义安装在别的地方,这里示范安装在D盘。
这一步往后**直接点击
Next**即可,默认配置就足够了。

- 点击
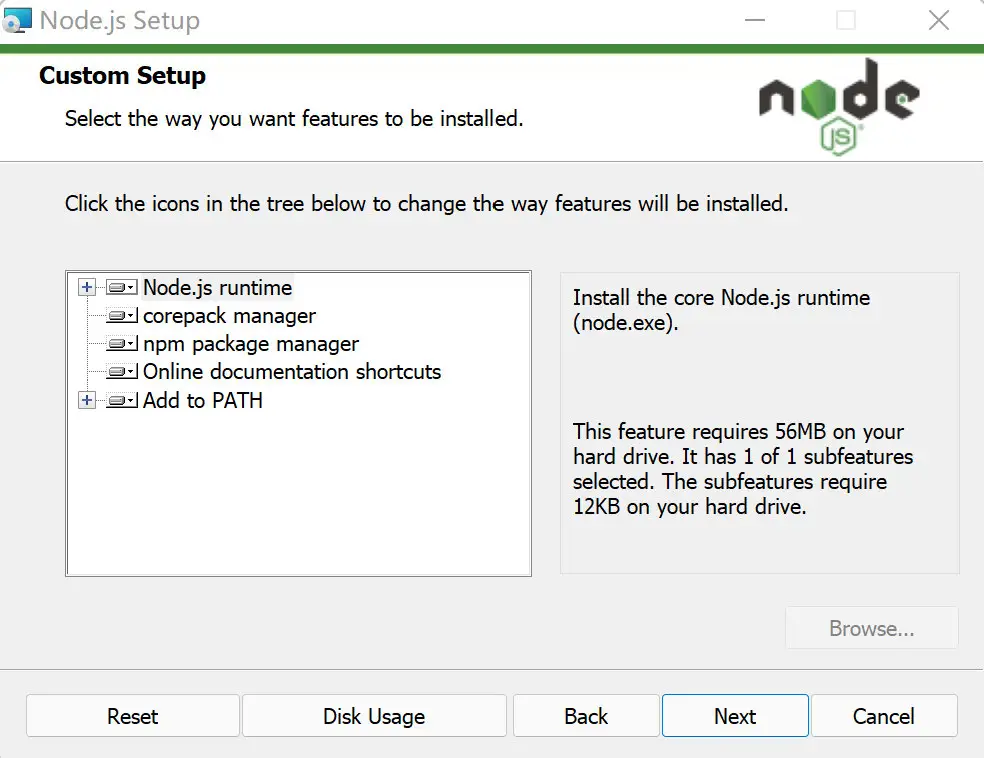
Next进入自定义安装界面,默认即可。
分别表示运行环境,npm 包管理器,在线文档快捷方式以及添加环境变量。

- 点击
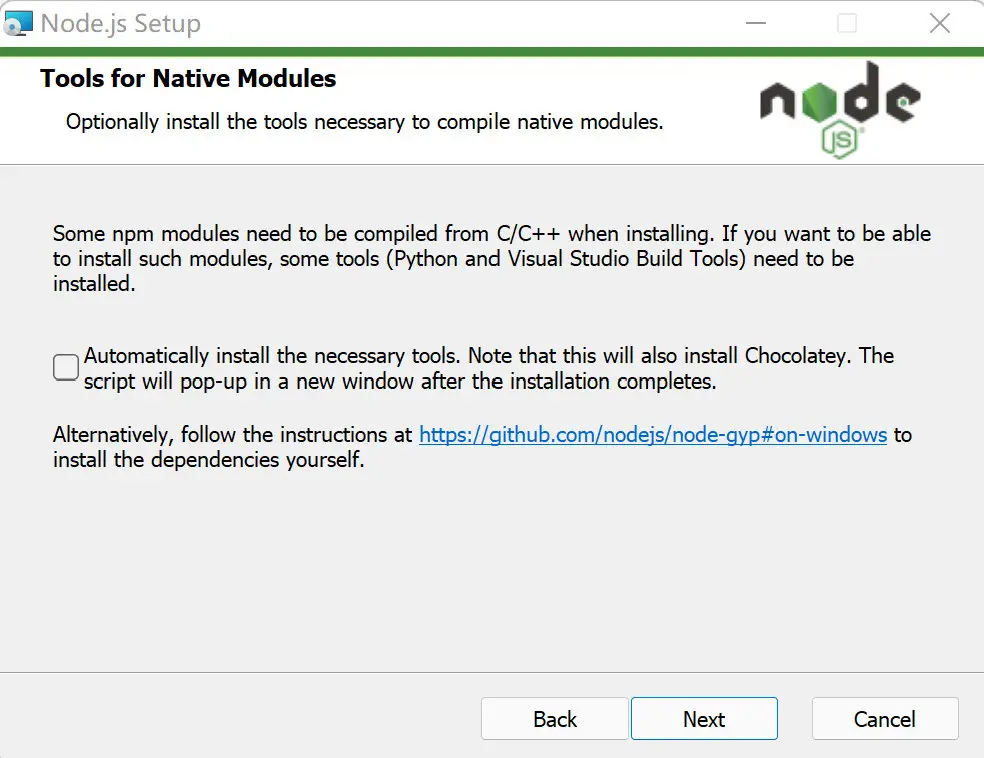
Next进入本地模块工具安装界面,默认即可。
因为需要访问外网,所以建议保持默认不勾选。
但是在使用npm安装一些模块的时候可能会报错,建议安装完成之后再手动安装对应组件。

- 点击
Next进入确认安装页面。

- 点击
Install开始安装,等待进度条走完即可。


- 检查是否安装成功。
- 按
win+r,在跳出的运行窗口输入cmd,然后点击确定或直接键盘敲击Enter打开命令行窗口。


- 在命令行窗口输入 node -v 然后按
Enter,会得到 Node.js 的版本号;然后继续在命令行窗口输入 npm -v 然后按Enter,会得到 npm 的版本号。
1 | node -v |

- 至此,Node.js 安装完毕。
Hexo 安装
Hexo 基于 Node.js 开发,需要利用 Node.js 的 npm 安装工具来安装,因此请务必完成前面的安装。
- 按
win+r,在跳出的运行窗口输入cmd,然后点击确定或直接键盘敲击Enter打开命令行窗口。


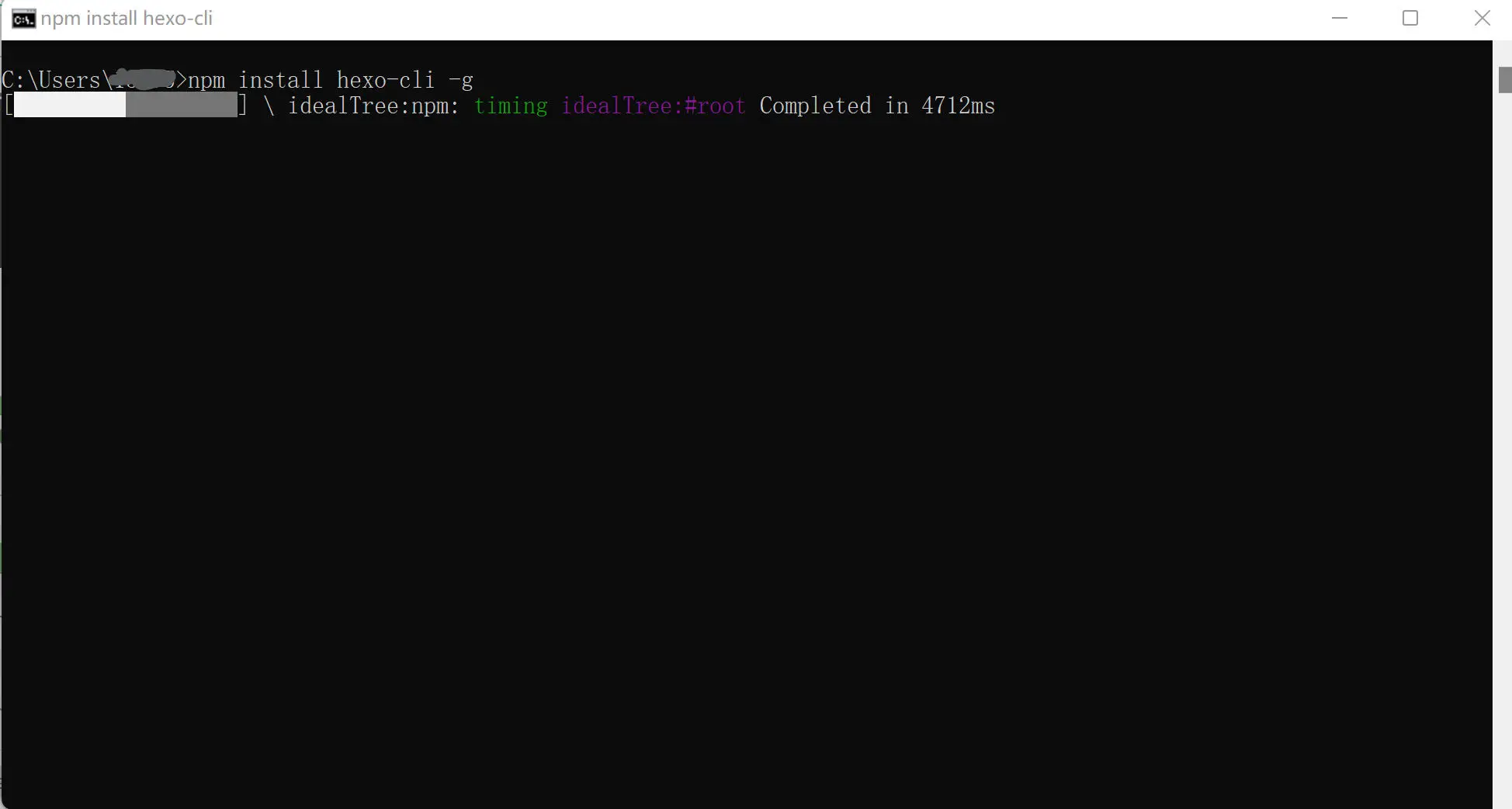
- 在命令行窗口输入 npm install hexo-cli -g 然后按
Enter,等待 Hexo 安装完毕。
若运行完成后无标红的报错和标黄的警告则可认为安装成功。
1 | npm install hexo-cli -g |

- 存在错误请看此条,安装成功请忽略。
—— 若出现错误,可输入如下两行代码,利用淘宝镜像来安装
2
3
4
5
cnpm install hexo-cli -g
# 以后直接用 cnpm 替换 npm 即可!如有可选更新,cnpm 也可以进行升级。
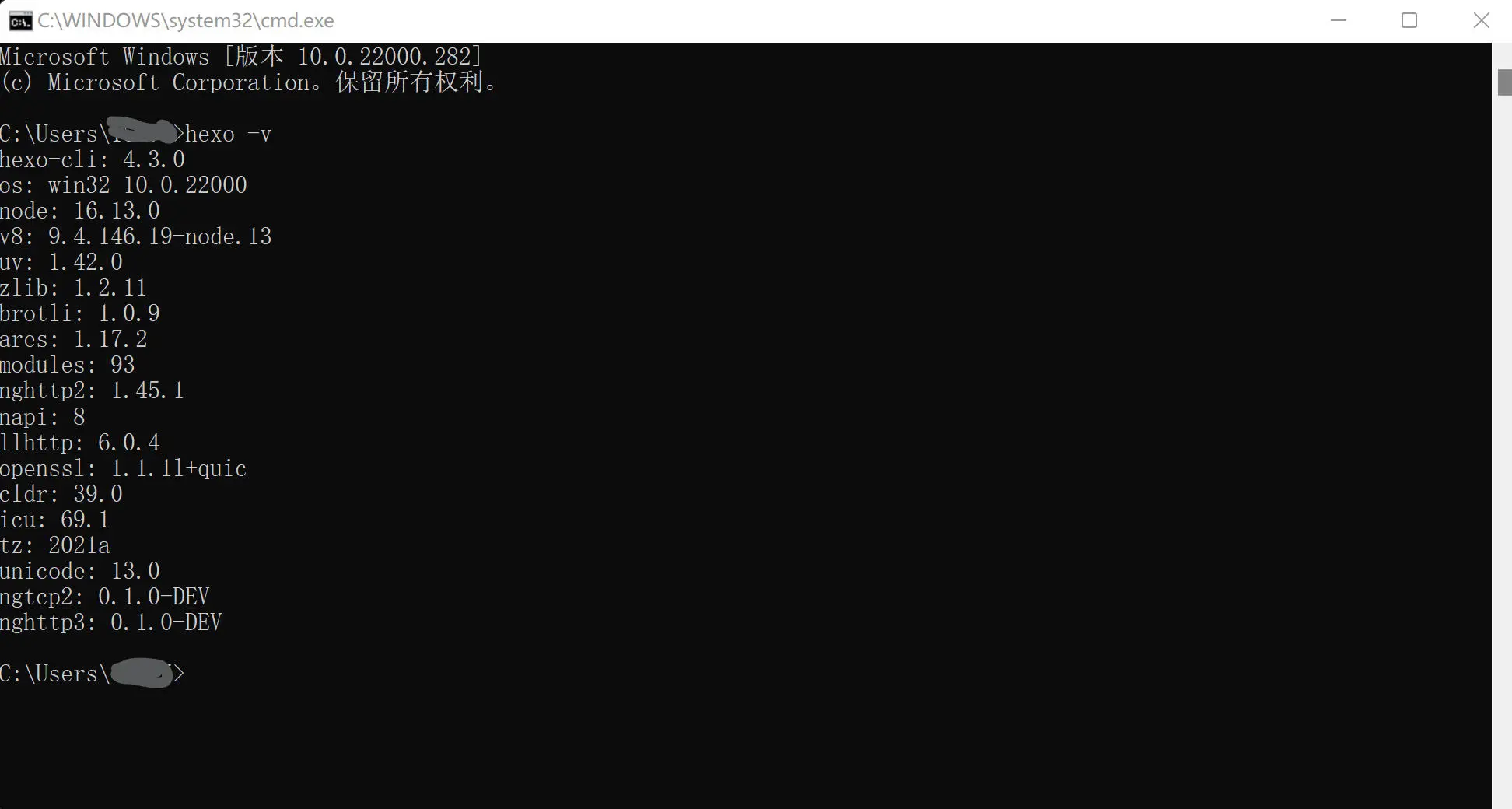
- 检查是否安装成功,在命令行窗口输入 hexo -v 然后按
Enter,会得到 hexo 及其工具的版本号。
1 | hexo -v |

- 至此,Hexo 安装完毕。
GitHub 配置
GitHub 注册
- 从浏览器进入 GitHub 官网。

- 点击右上角
Sign up或左侧Sign up for GitHub进入 GitHub 注册页面。
输入你的邮箱 ** ** ** @ **.com。
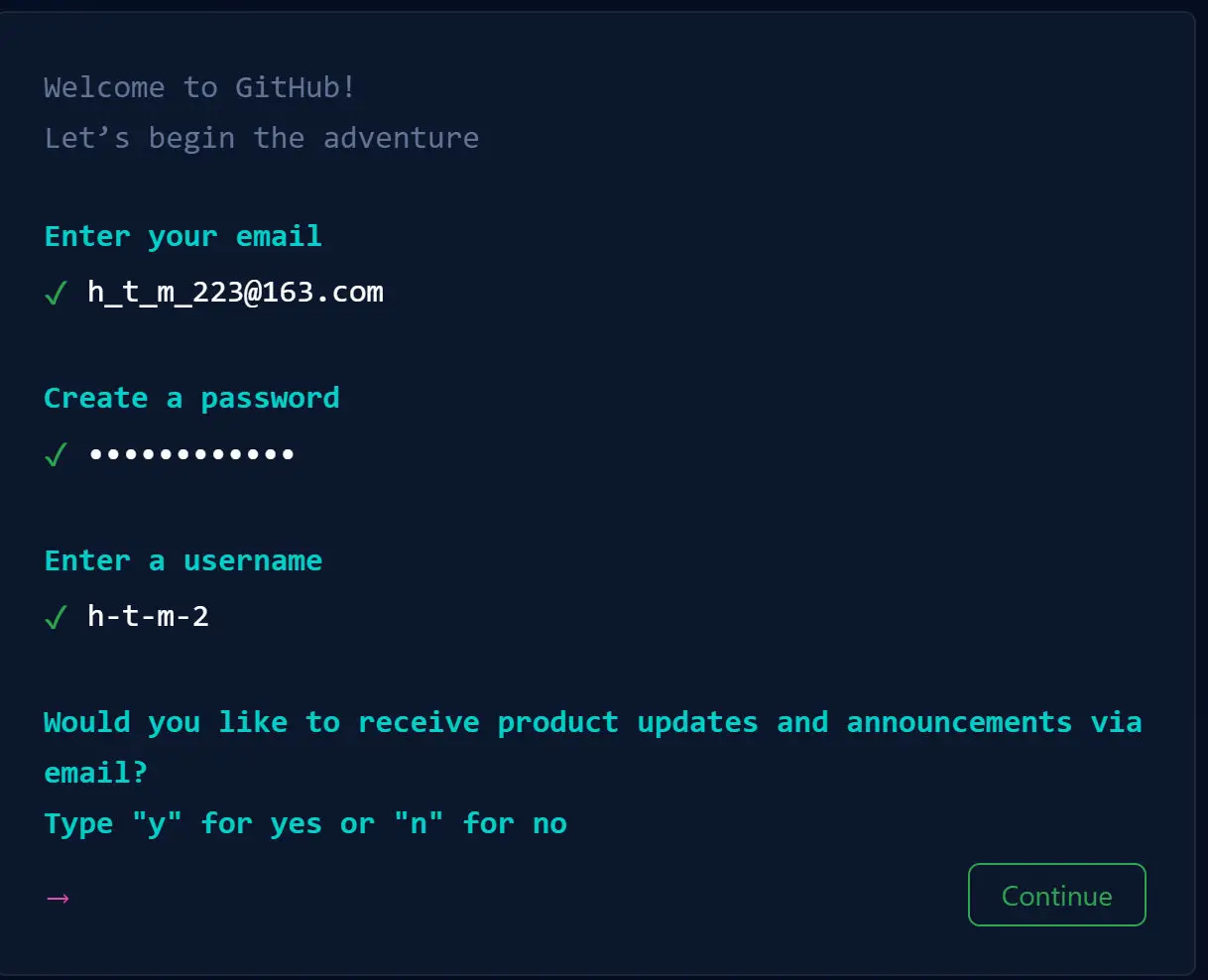
邮箱输入成功之后会让你设置密码。
设置密码后会让你设置用户名,用户名只能使用字母数字字符和连字符。
输入之后前面出现绿色的勾才能点击下一步,请牢记用户名和密码。

- 设置好用户名之后会询问你是否愿意接收产品更新和公告。需要则输入 y 后按
Continue,否则输入n。

- 在跳出的验证中按照指示完成验证,完成后按
Create account。

- GitHub 会往你输入的邮箱中发送验证码,将接收到的验证码输入框中并按下
Enter键即可完成账号创建。

- 创建成功后会让你回答一些问题,可根据实际情况选择(非必须)。
第一个选择一起工作的人数,选择
Just me即可;第二个询问是学生还是老师,选择
学生即可;第三个直接划到最下面选择
Community即可。


- 如果选择了学生,会邀请你进行验证领取学生特权(非必须)。

- 重新进入 GitHub 官网,账号会自动登录,若没有则按右上角
Sign in输入用户名和密码登录即可。

- 至此,GitHub 账户创建成功。
GitHub仓库搭建
- 登录 GitHub 账户,点击左侧绿色按钮
Create repository创建仓库。

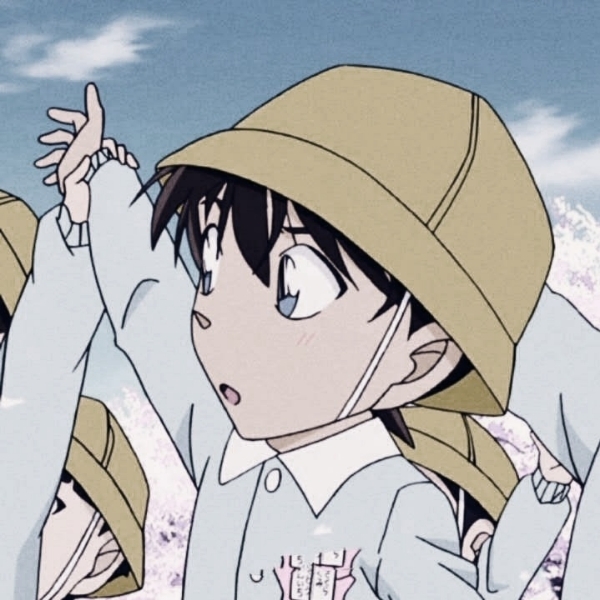
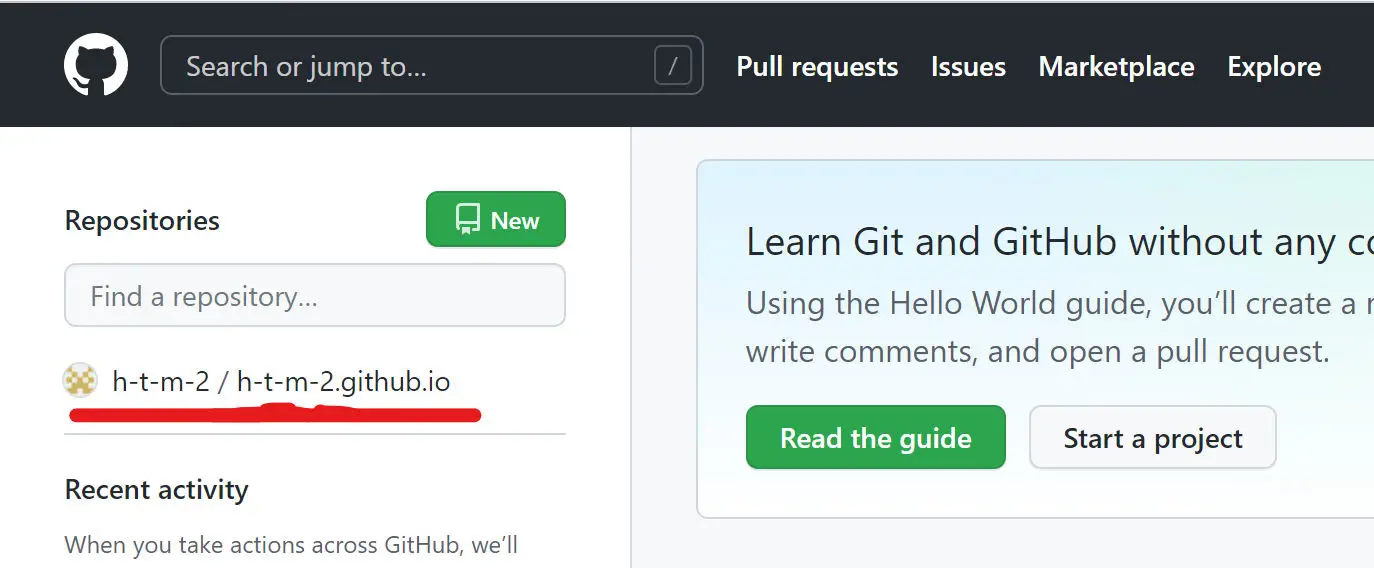
若左侧没有显示,可点击右上角头像选择
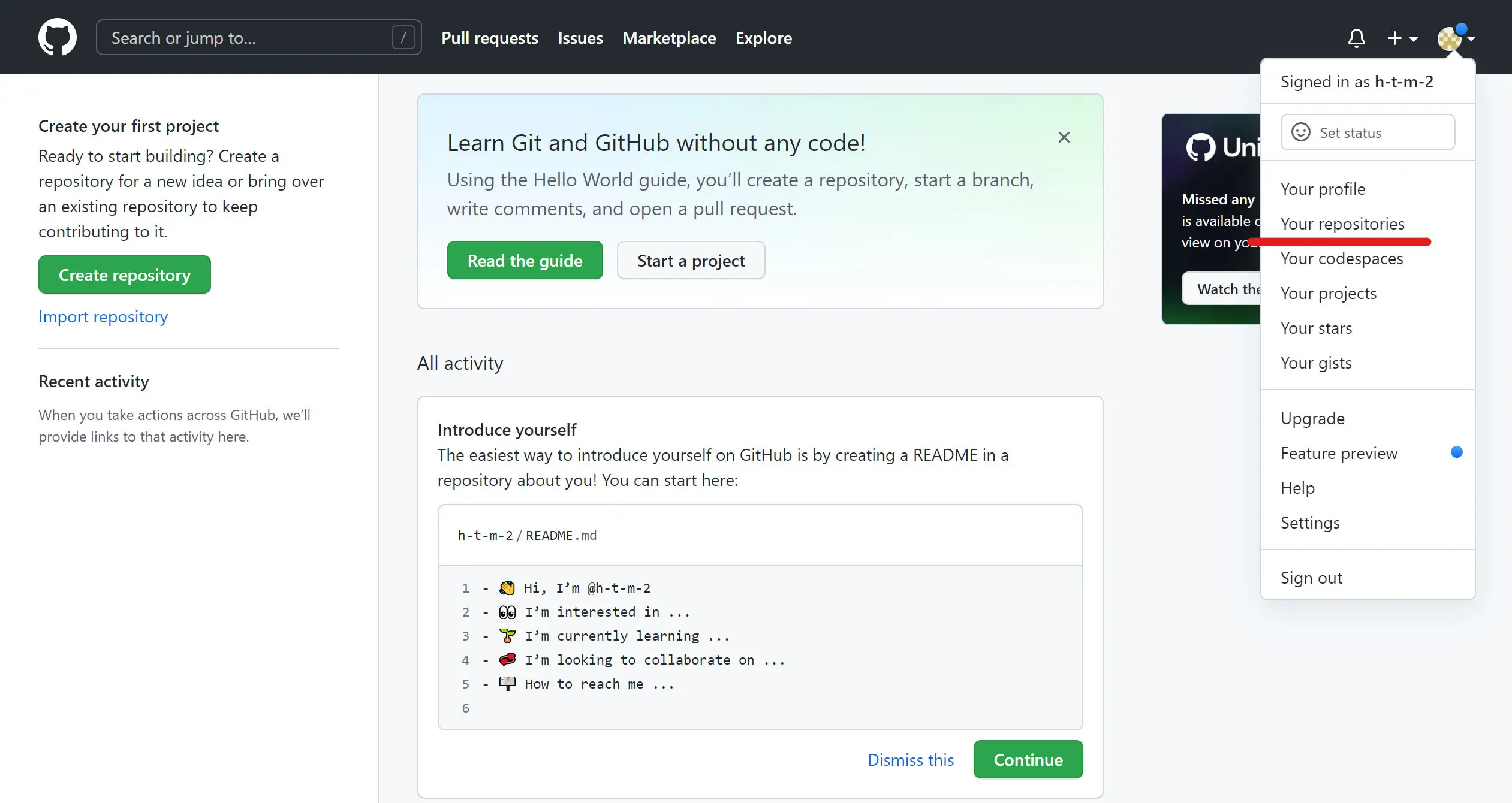
Your repositories;然后点击右侧绿色的按钮
New即可进入新建仓库页面。
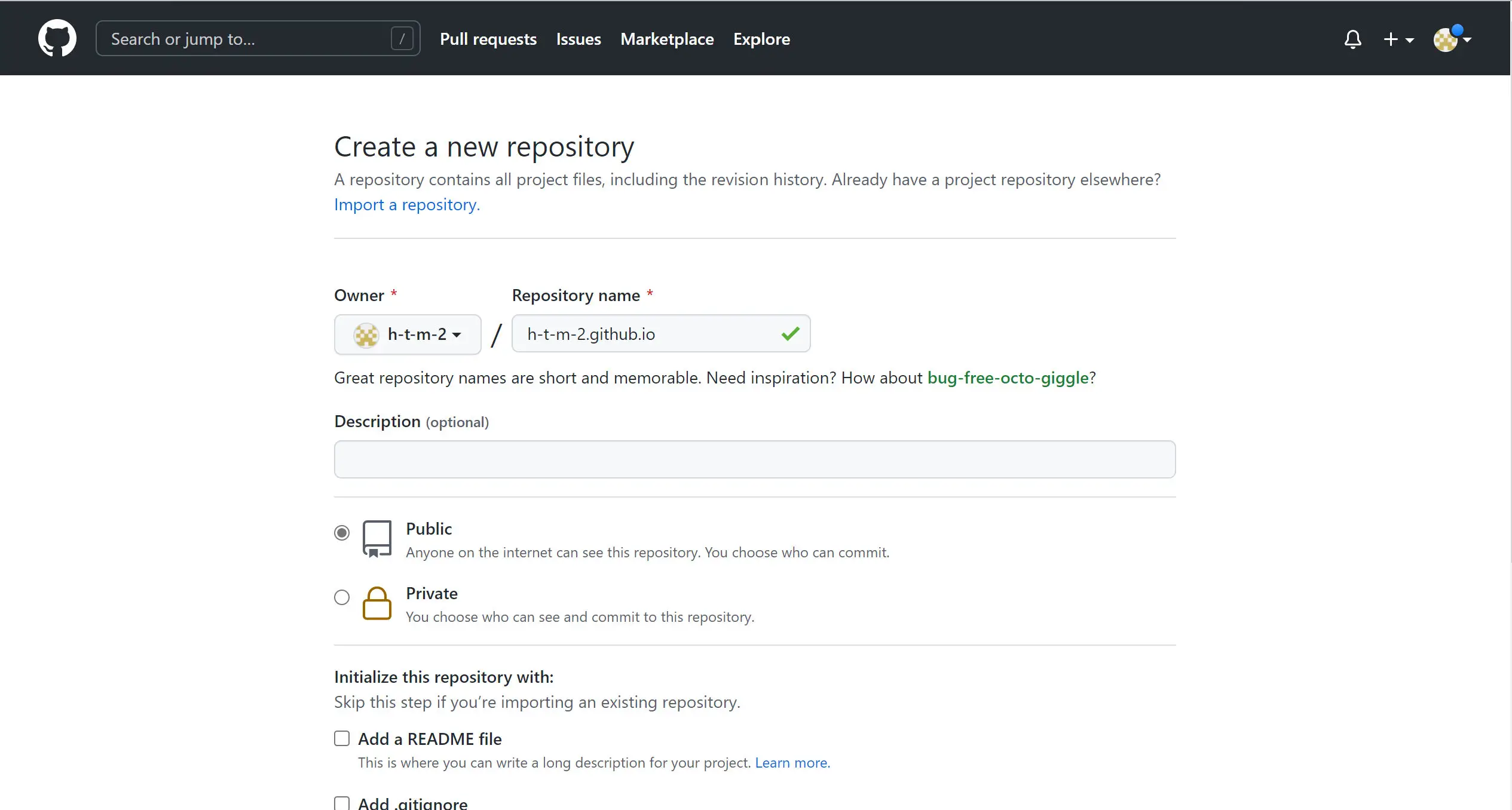
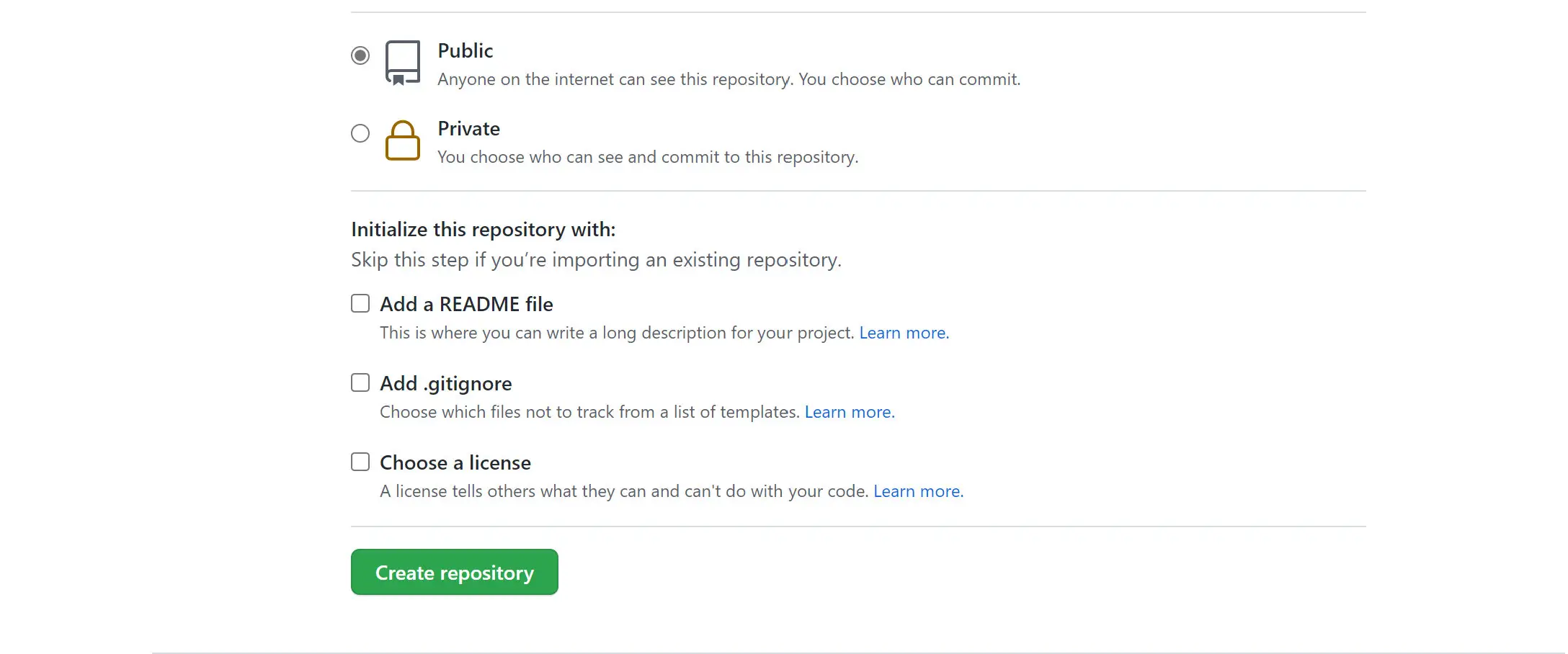
- 在第一行输入仓库名,格式为:用户名.github.io,第二行描述内容选填。
一般创建仓库名称可以自定义(不能使用中文字符),由于需要用这个仓库搭建网站,因此必须要设置为
用户名.github.io 的格式。

- 确保这里选择为
Public,然后点击下面Create repository。

- 一个空的仓库就已经搭建好了。

GitHub 连接本地
- 生成 SSH
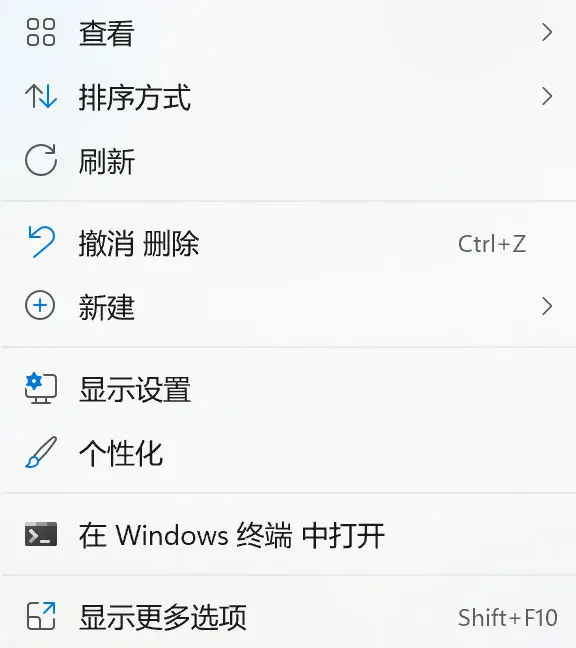
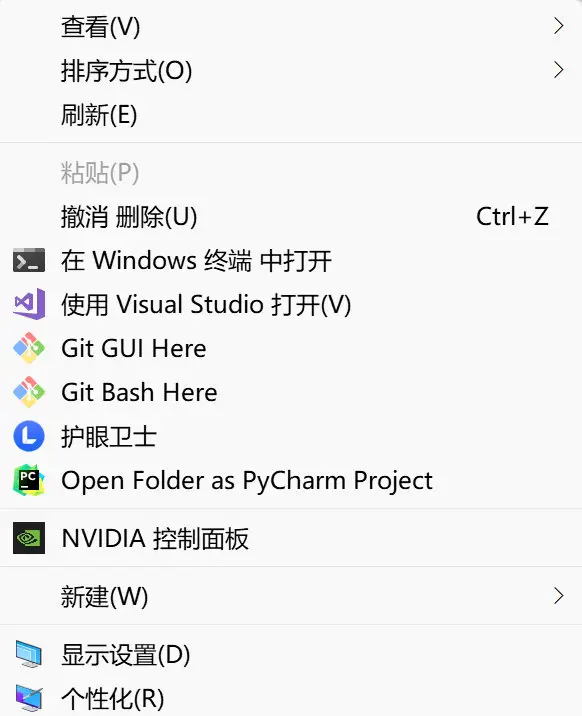
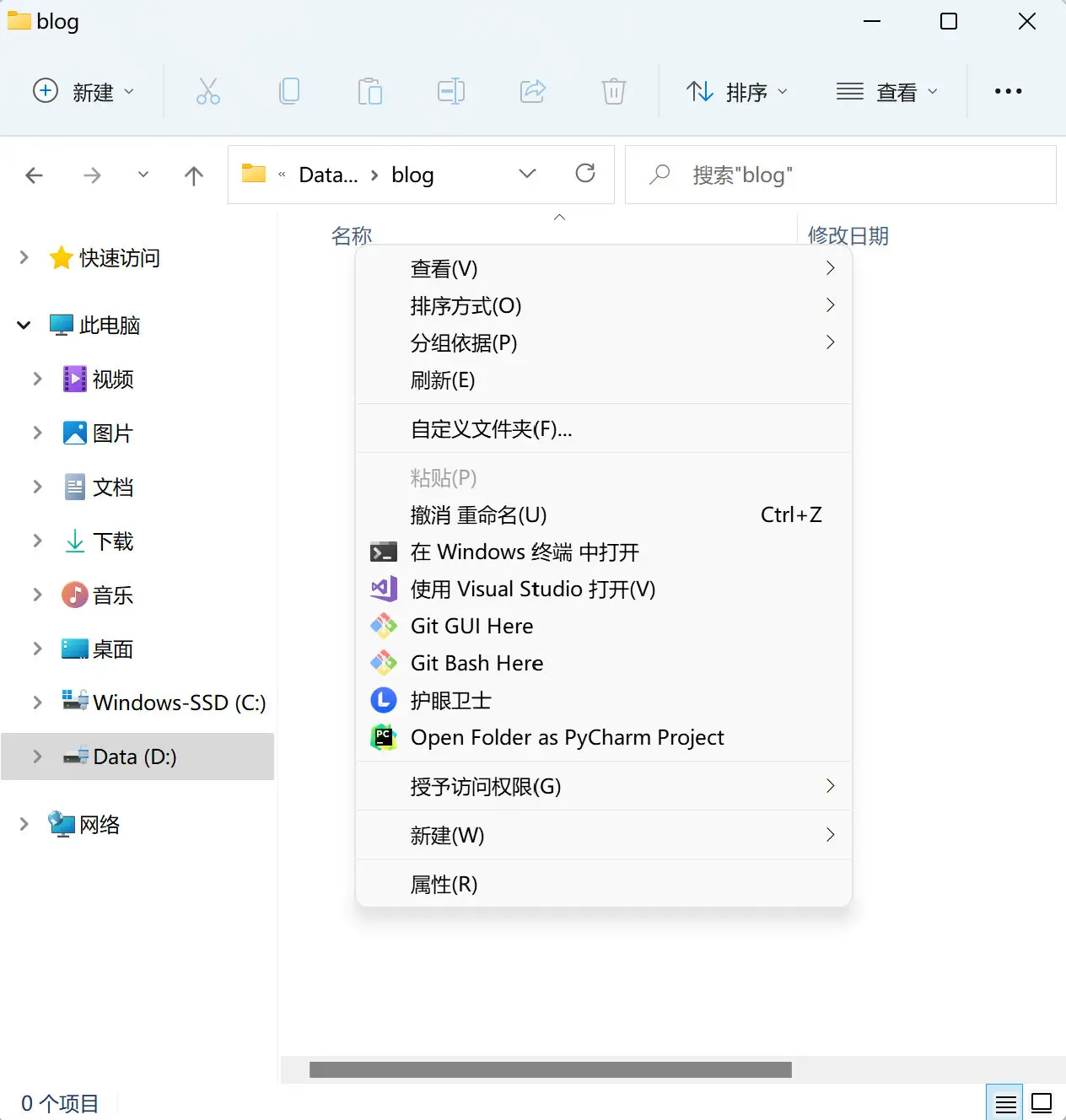
- 桌面右击选择
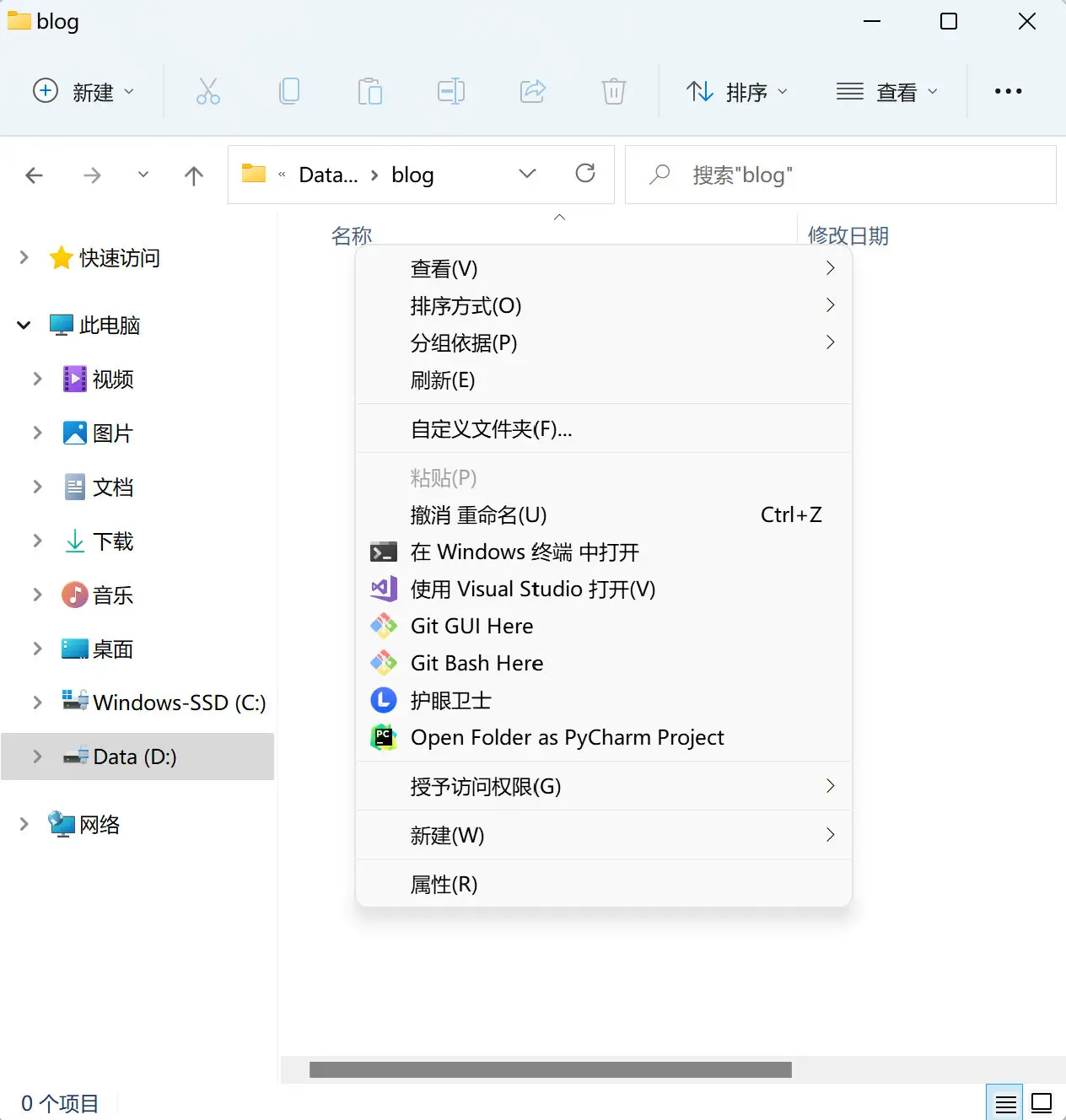
Git Bash Here,或者在任意文件夹内右击。(示范为 Windows11 系统,因此还要再点击最后一行显示更多选项。)


- 在打开的Git窗口中输入代码:
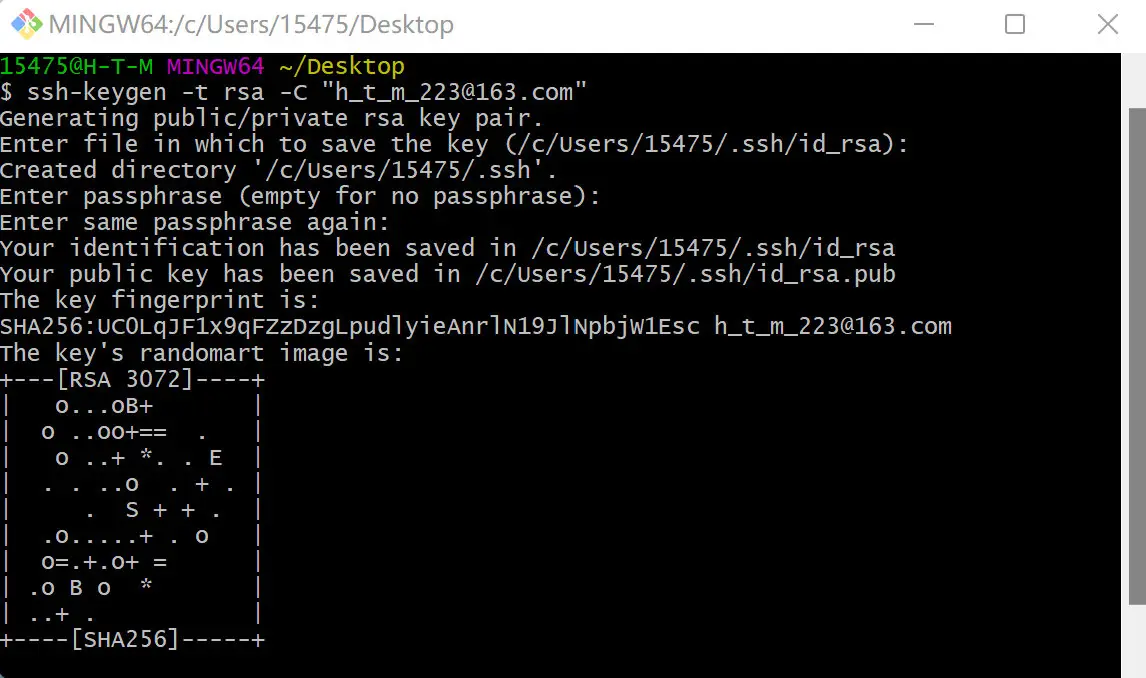
1 | ssh-keygen -t rsa -C "邮件地址" |
其中邮件地址为注册 GitHub 所用的邮件地址。
窗口暂停时直接按
Enter直到运行结束即可(如图),一共按四次。

- 打开此电脑进入 C盘,进入**用户(user)**文件夹,然后点进自己电脑用户名对应的文件夹,这里是 15475,默认为 Administrator。


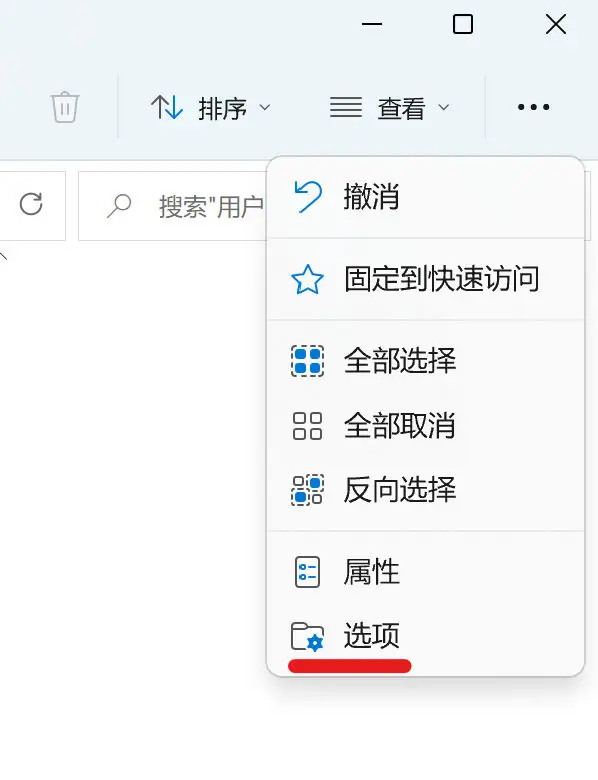
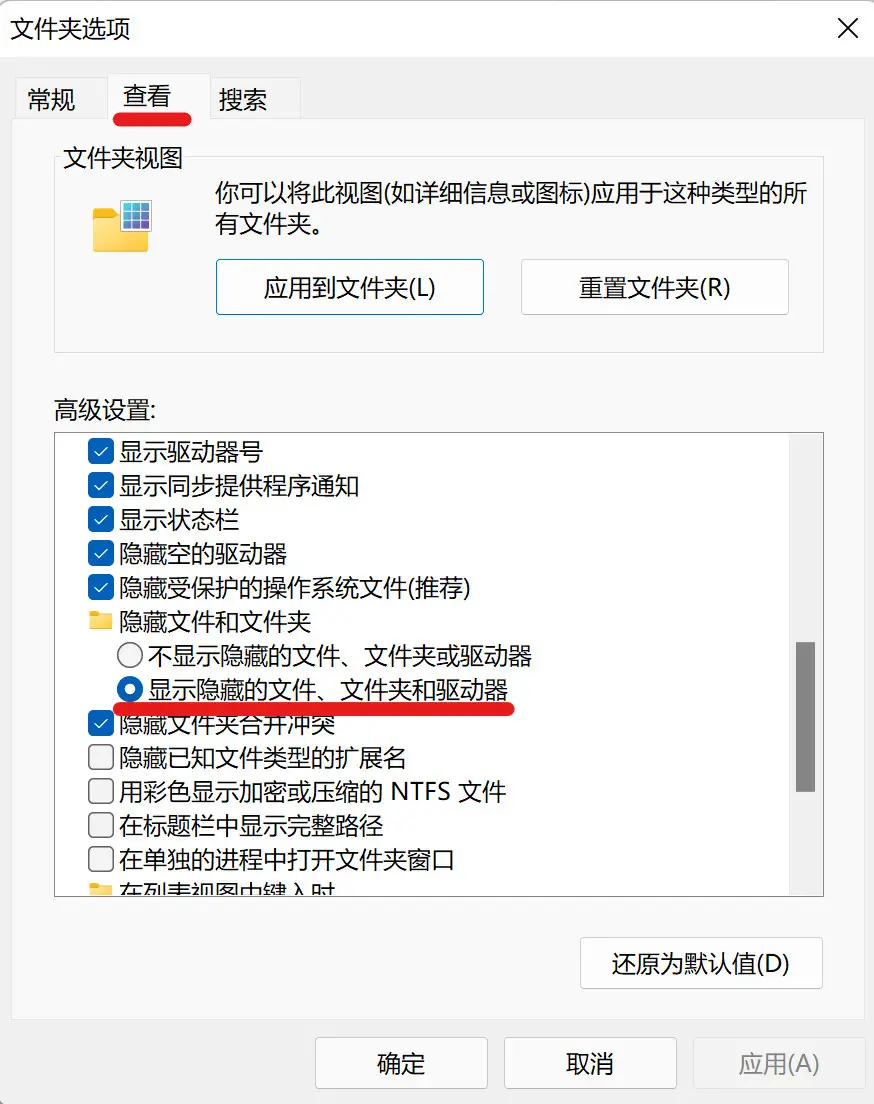
- (能看到 .ssh 文件夹的忽略这步)因为是隐藏文件夹,所以要右上角点击选择选项,选择查看,选择显示隐藏的文件、文件夹和驱动器。


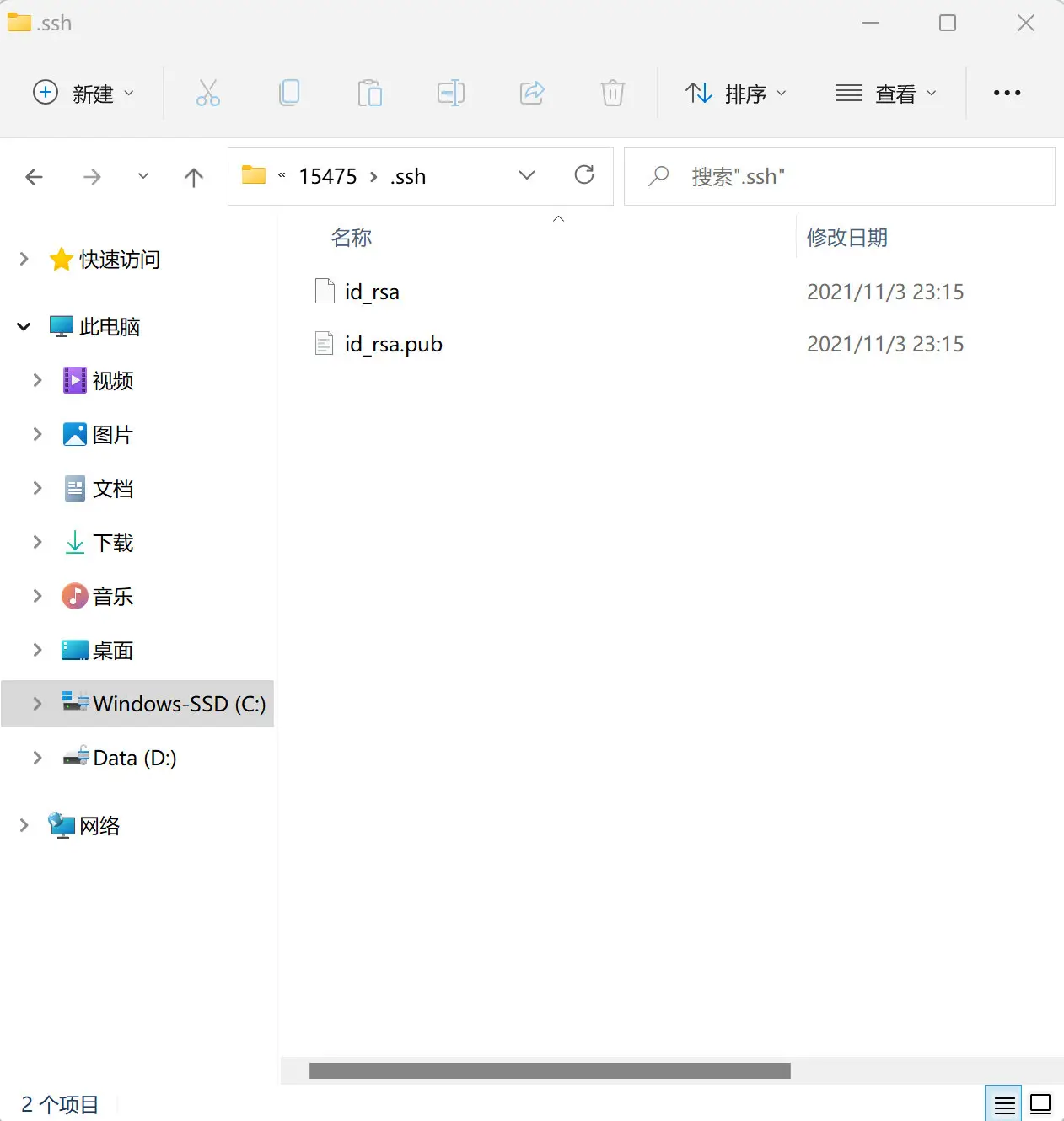
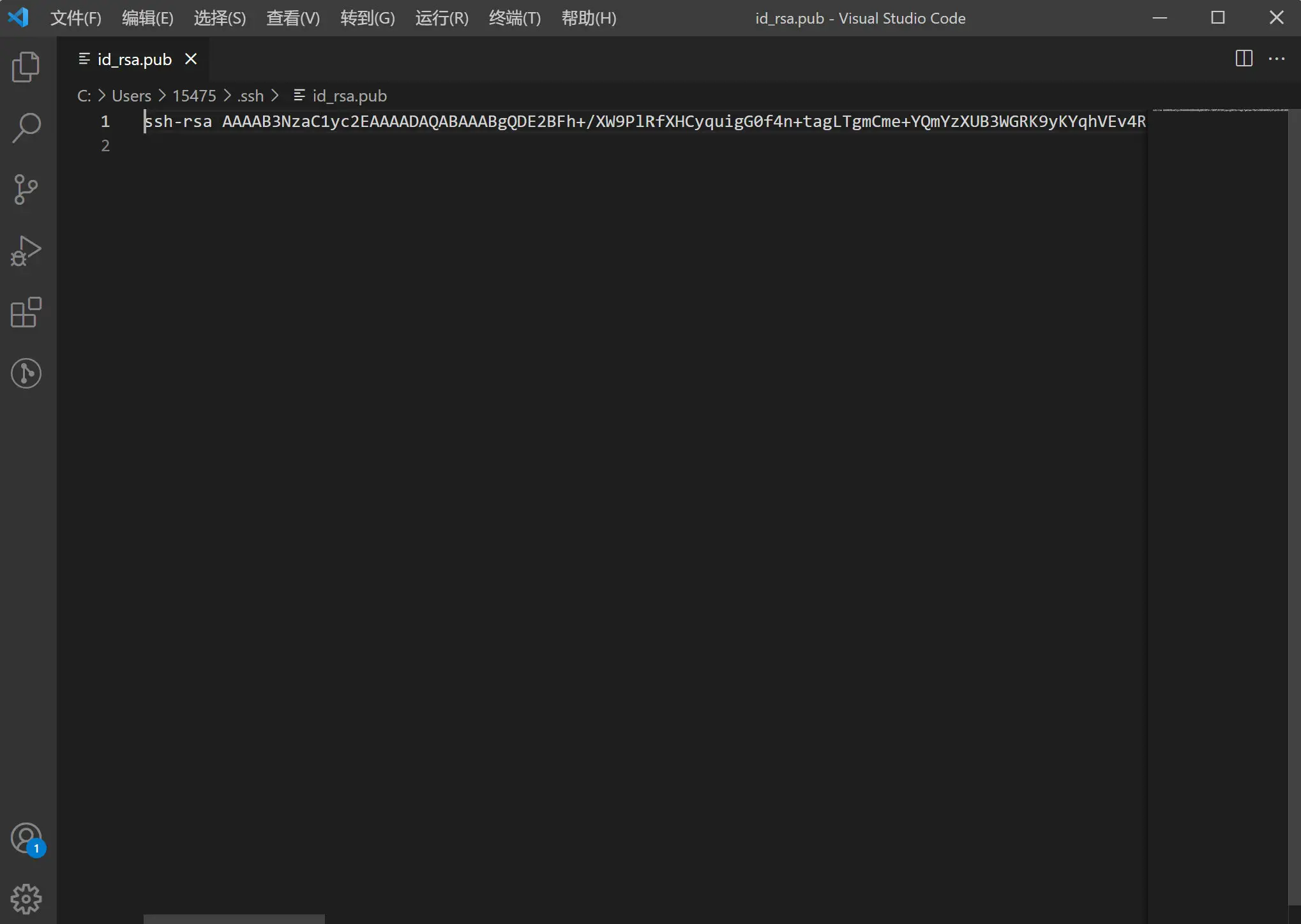
- 点击进入用户名文件夹中的 .ssh 文件夹。找到 id_rsa.pub 文件用 VScode 打开。


- 按
Ctrl+a选中全部,然后复制这串字符。

- 连接本地
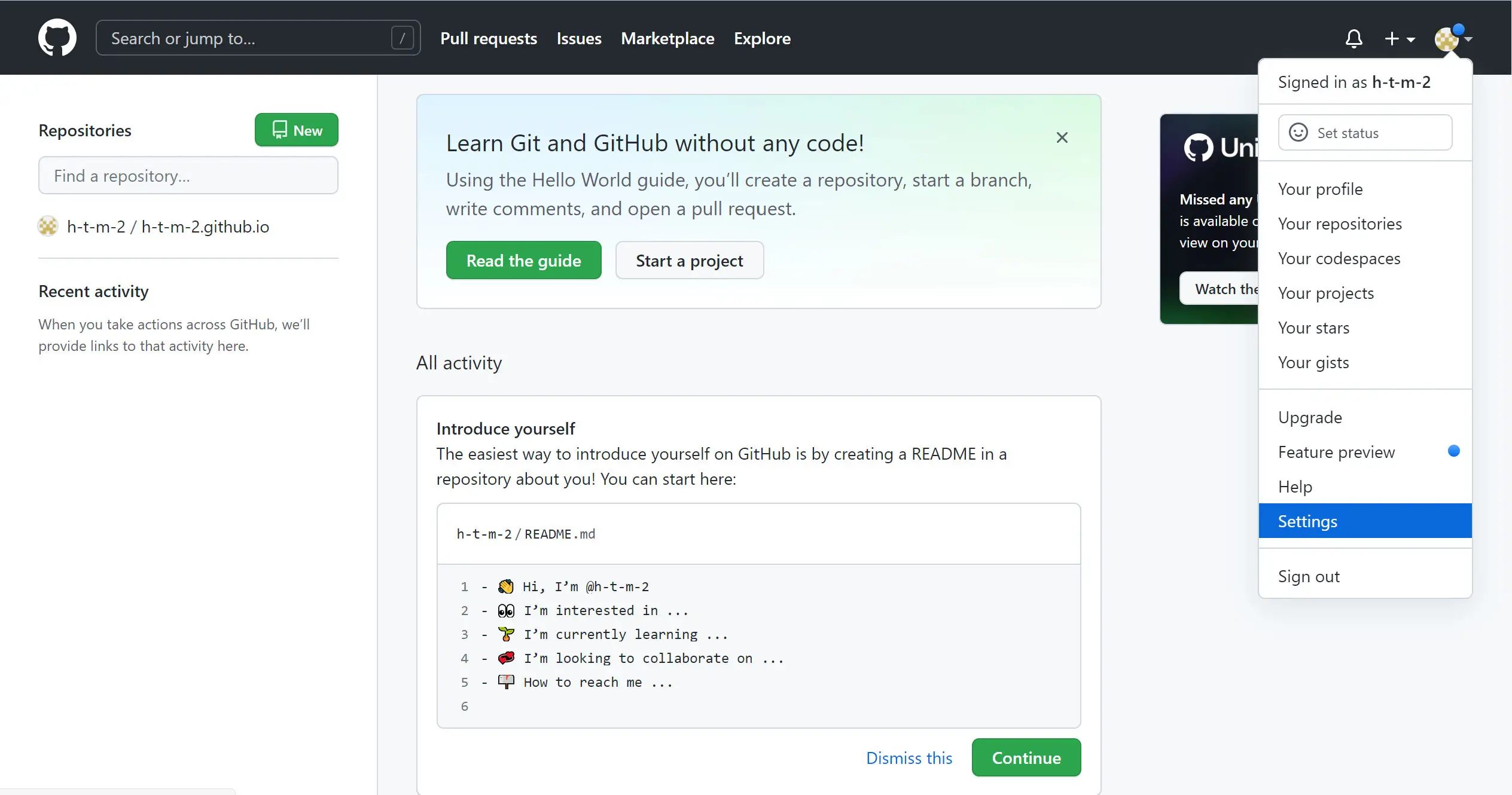
- 进入并登录 GitHub官网。点击右上角跳出菜单倒数第二行的
Settings。

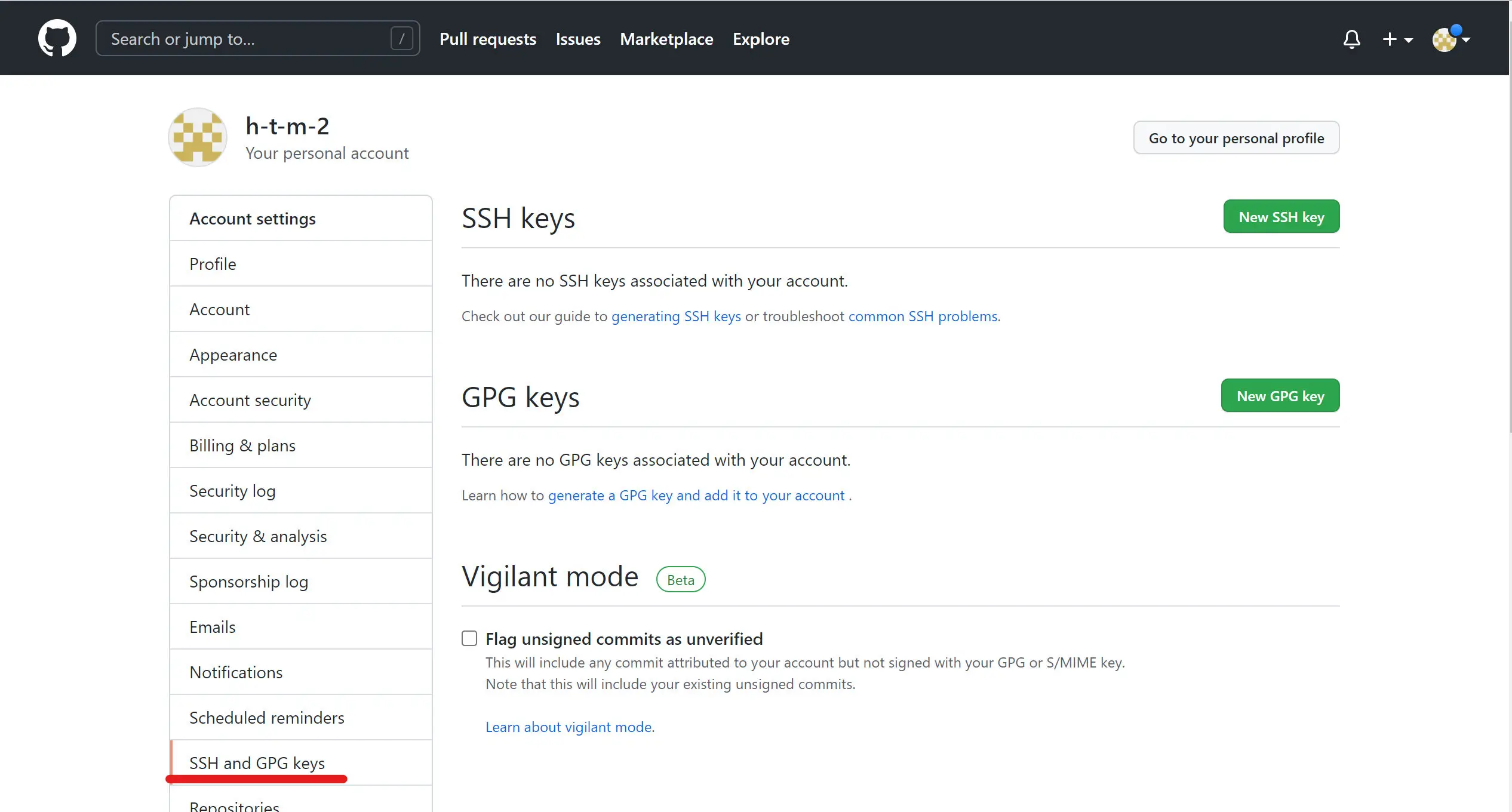
- 点击页面右侧的 SSH and GPG keys,然后点击右上角绿色的
New SSH key。

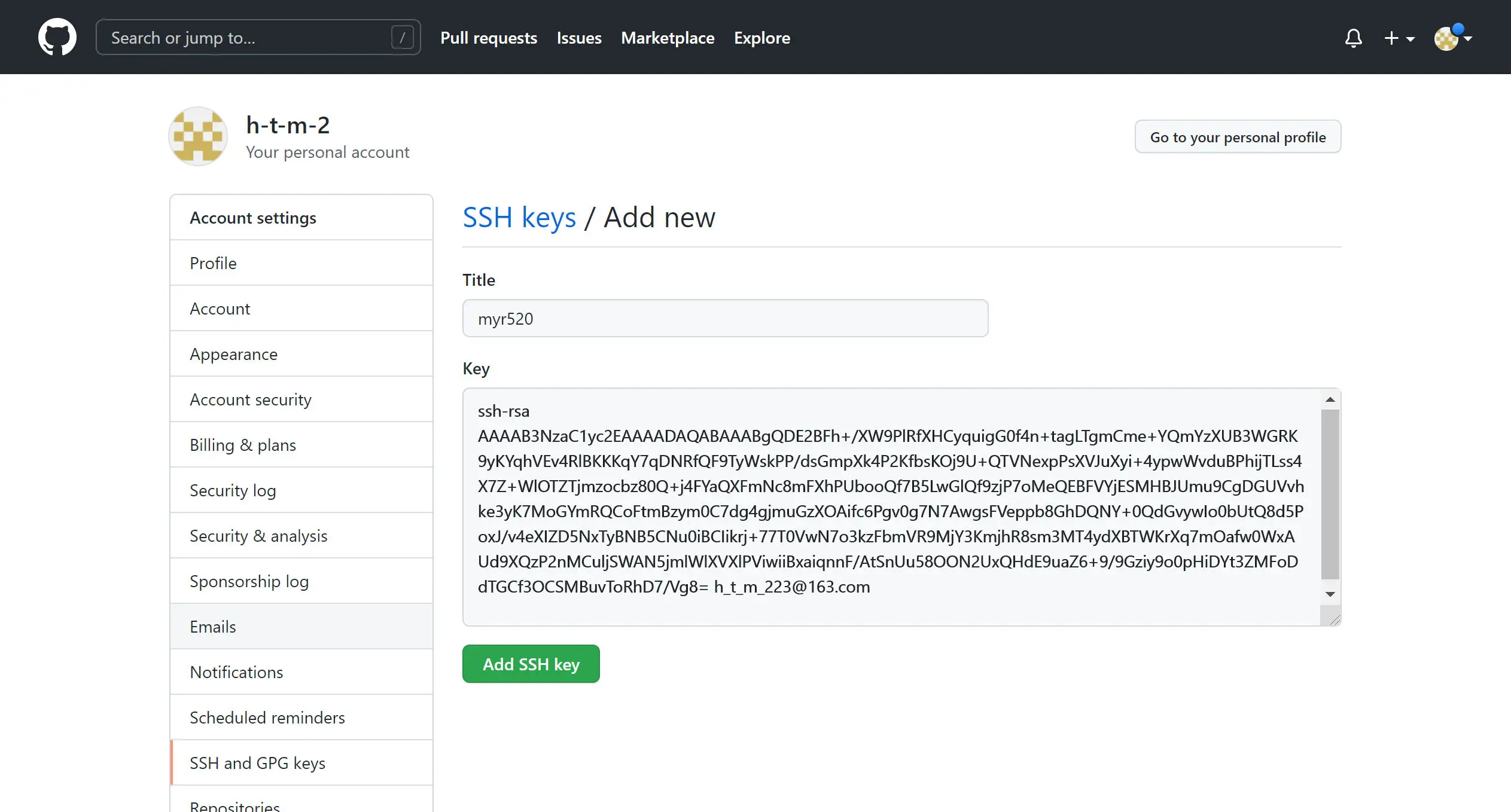
- Title 部分可随意写,**Key **部分则将之前从 id_rsa.pub 文件里复制出来的一串字符粘贴在这里,然后点击下方绿色的
Add SSH key。

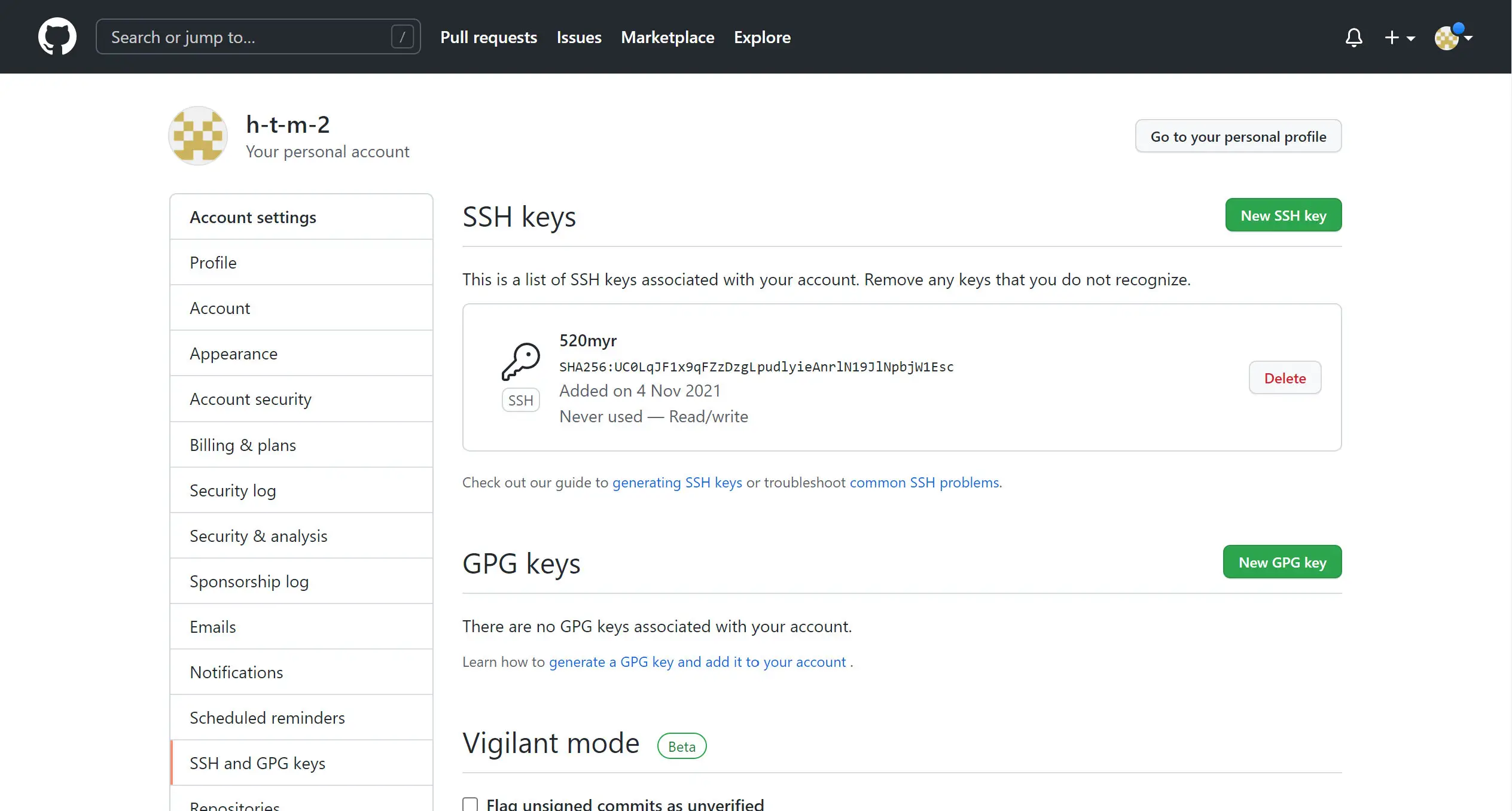
- 如图则添加完成

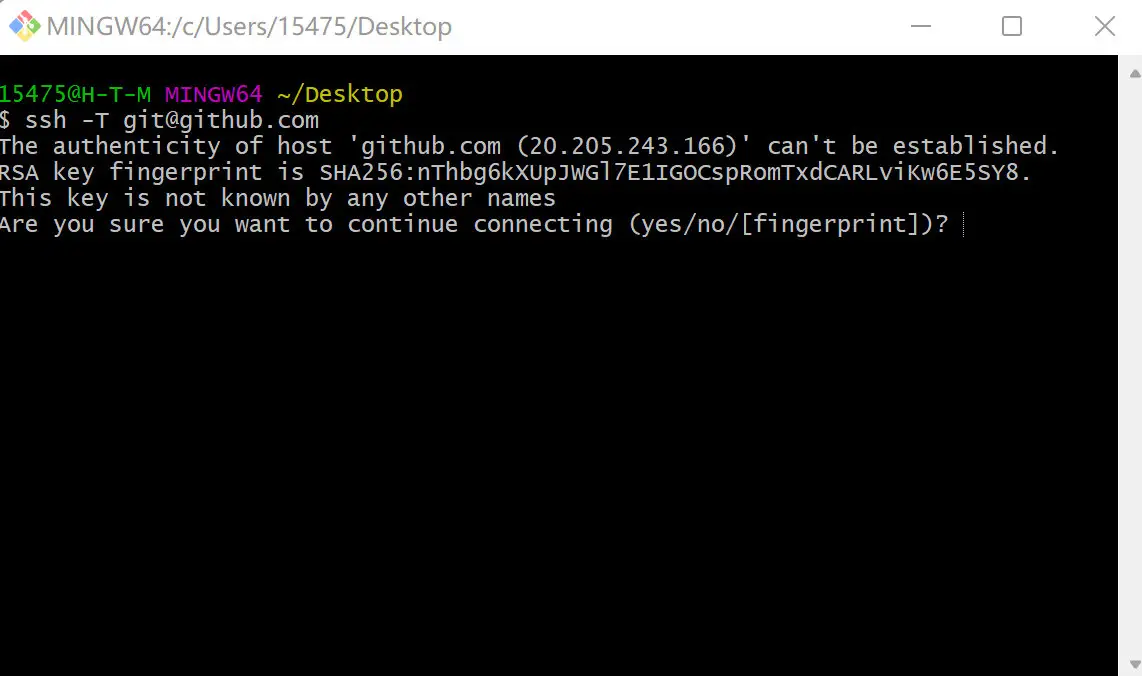
- 再次在桌面右击打开 Git Bash Here,输入:
1 | ssh -T git@github.com |

- 在上图输入 yes 然后按
Enter,只要最终显示这句话即为成功:
1 | Hi 你的用户名! You've successfully authenticated, |

博客创建
本地准备
- 在任意处新建一个文件夹,这个文件夹就作为本地的博客。在空文件夹空白处右击选择 Git Bash Here。

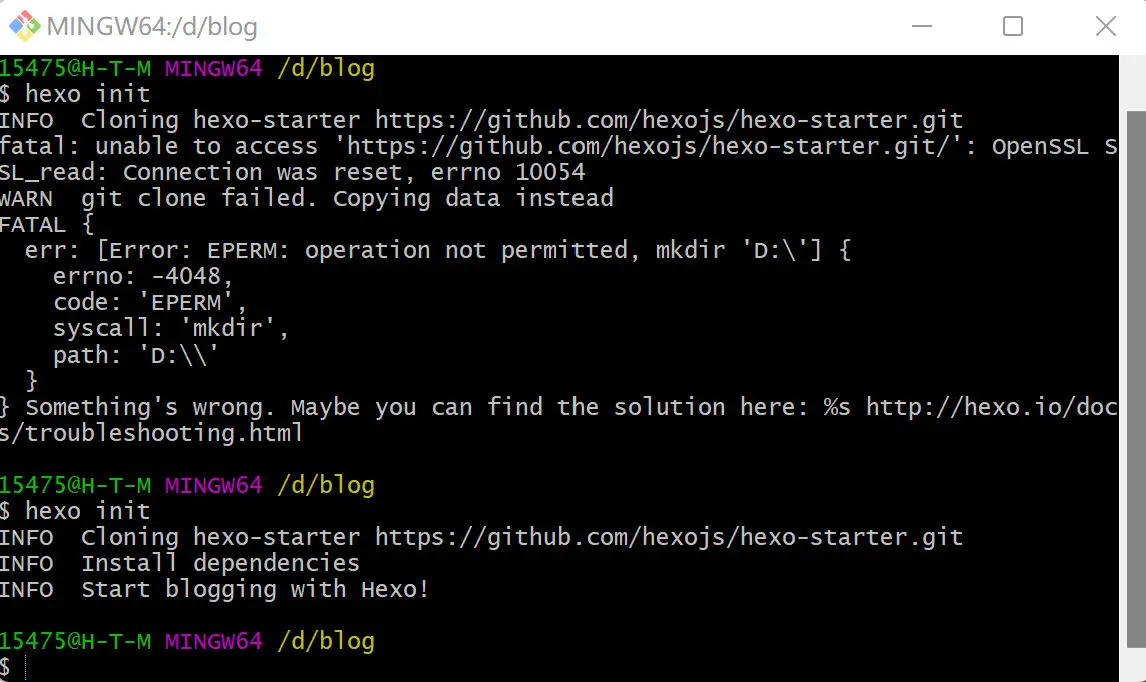
- 在打开的窗口输入初始化 Hexo 的命令:
1 | hexo init |
由于 GitHub 服务器在国外,可能会出现连接超时,重试即可。
当出现 Start blogging with Hexo 时,说明初始化成功。

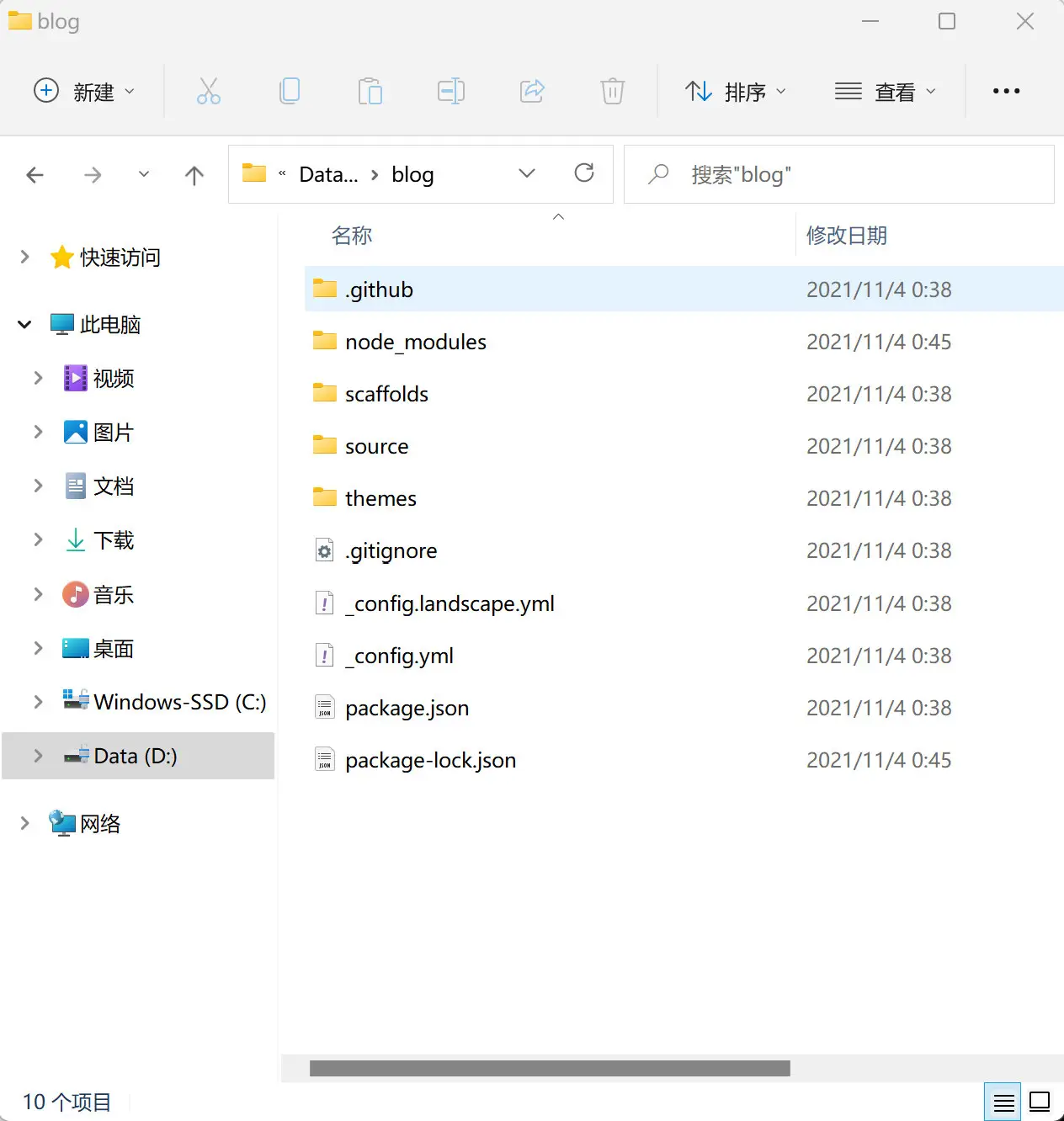
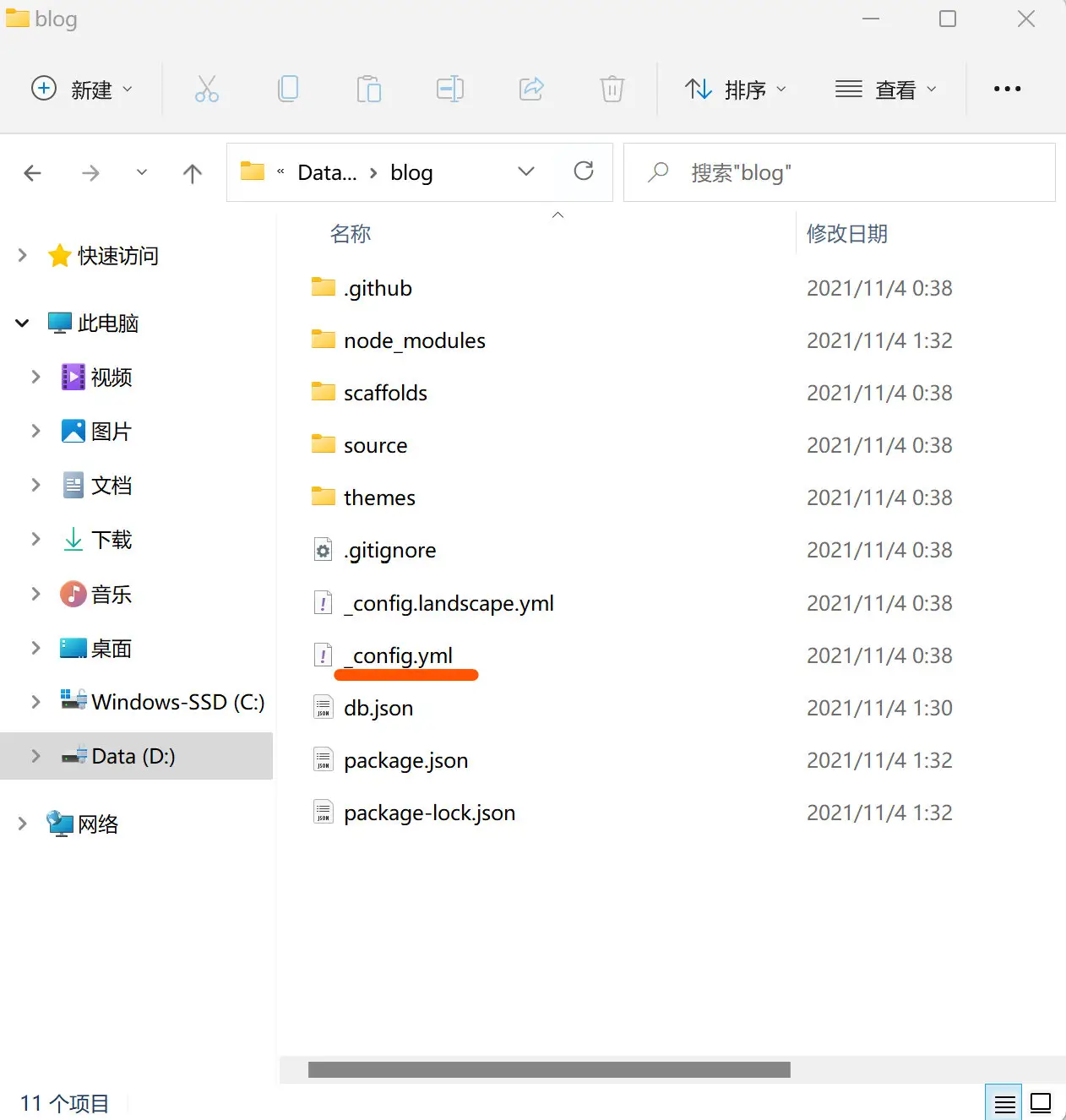
- 完成后原文件夹会出现如下文件
_config.yml:俗称站点配置文件,很多与博客网站的格式、内容相关的设置都需要在里面改。node_modules:存储 Hexo 插件的文件,可以实现各种扩展功能。一般不需要管。scaffolds:模板文件夹,里面的post.md文件可以设置每一篇博客的模板。具体用起来就知道能干嘛了。source:非常重要。所有的个人文件都在里面!themes:主题文件夹,可以从 Hexo 主题官网或者网上大神的 Github 主页下载各种各样美观的主题,让自己的网站变得逼格高端。

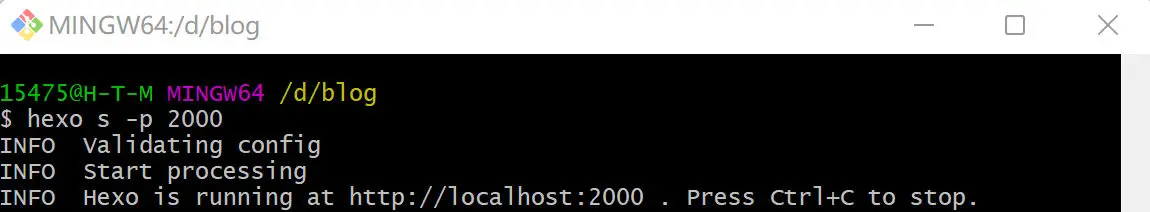
- 继续在 Git Bash Here 打开的窗口中输入开启本地服务命令:
1 | hexo s |
开启成功后即可在浏览器输入http://localhost:4000访问博客。
因端口被占用这里示范使用代码: hexo s -p 2000 将端口换至2000。

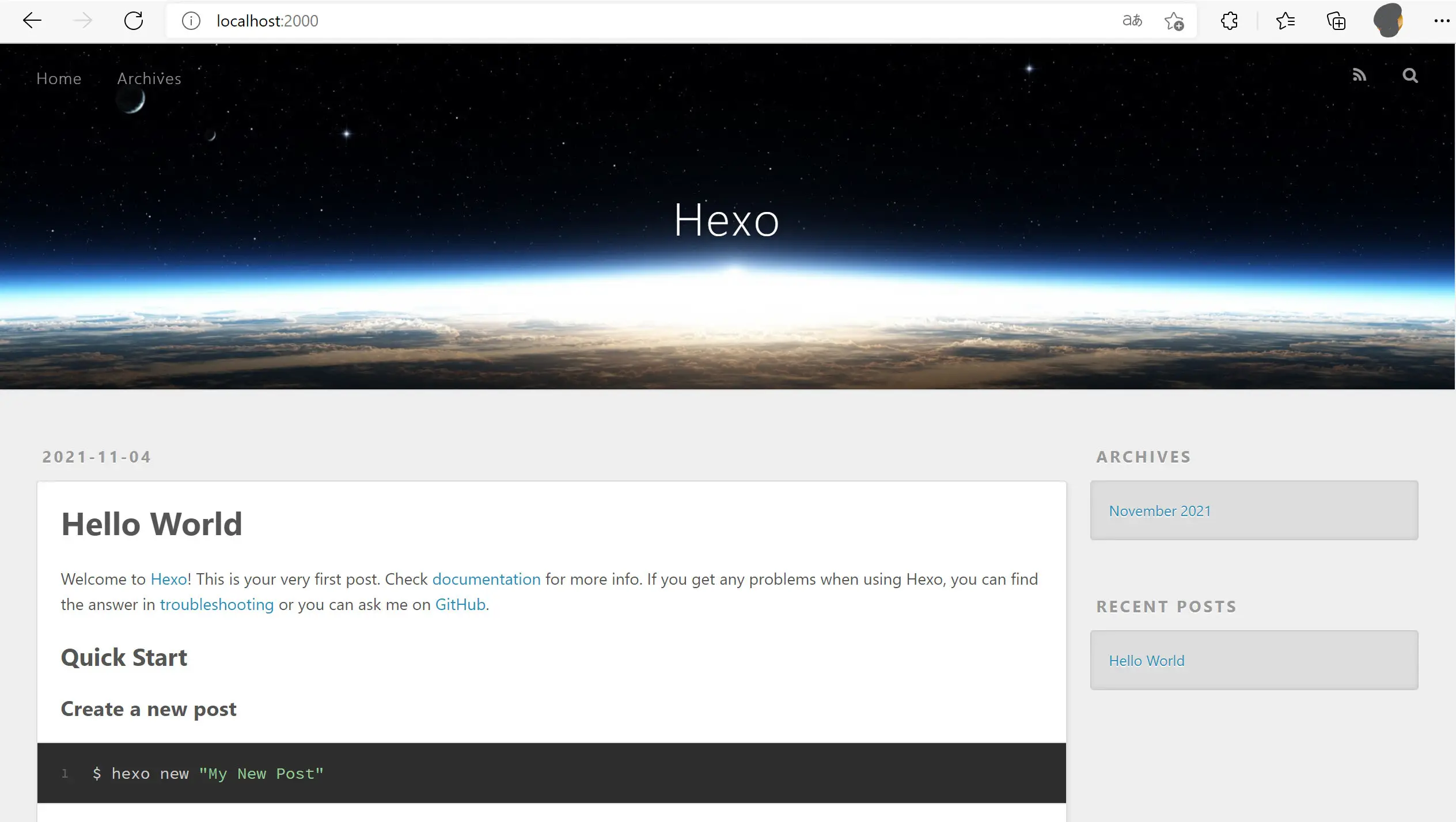
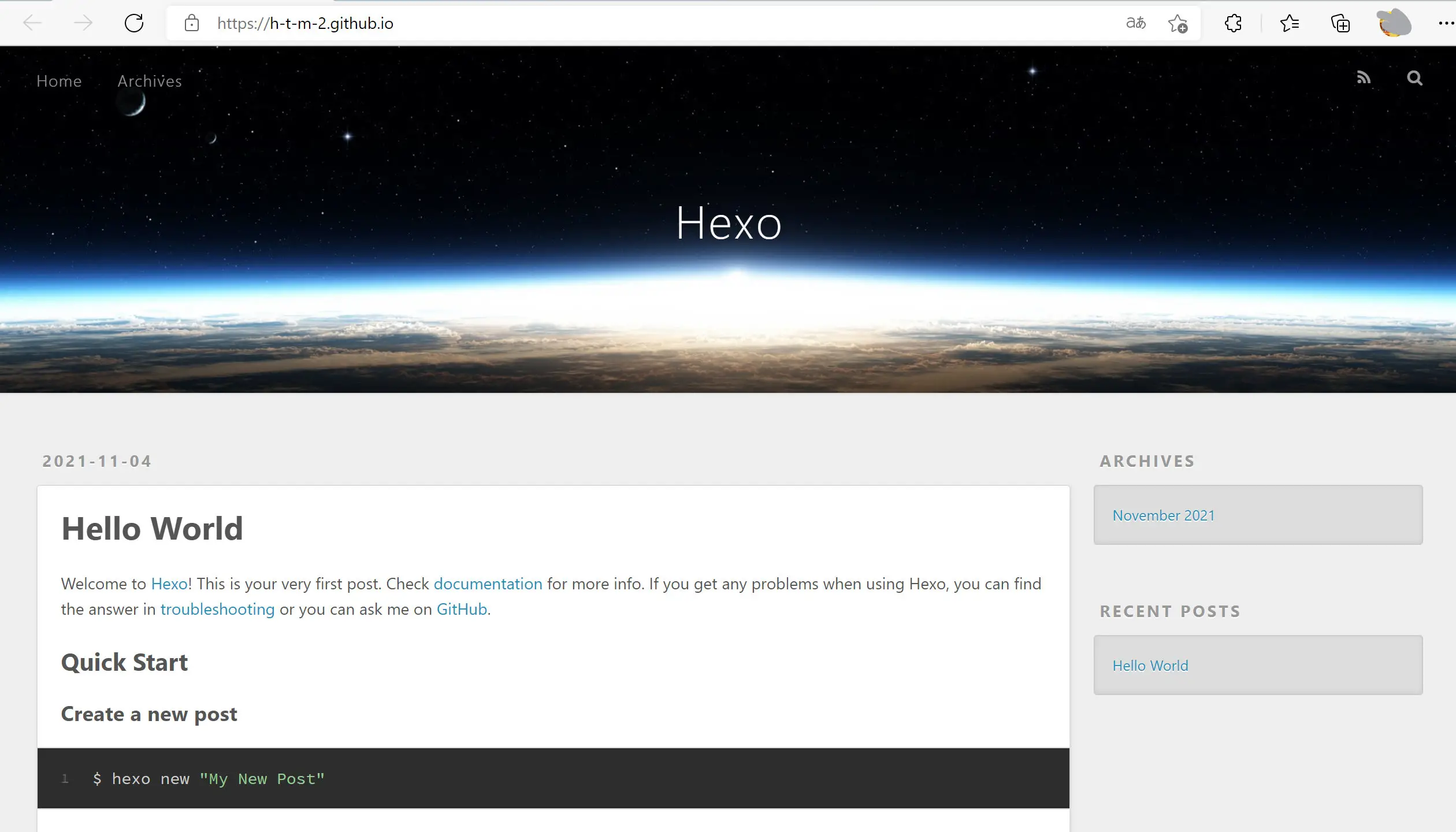
- 打开页面如图,该页面为 Hexo 的默认主题页面。

连接准备
- 先安装 hexo-deployer-git 插件,在博客文件夹右击选择 Git Bash Here 打开的窗口中输入安装命令:
1 | npm install hexo-deployer-git --save |
利用这个插件我们可以把生成的
public文件夹部署到 Github 或者其他代码托管平台。示范为重复部署,页面并不准确。

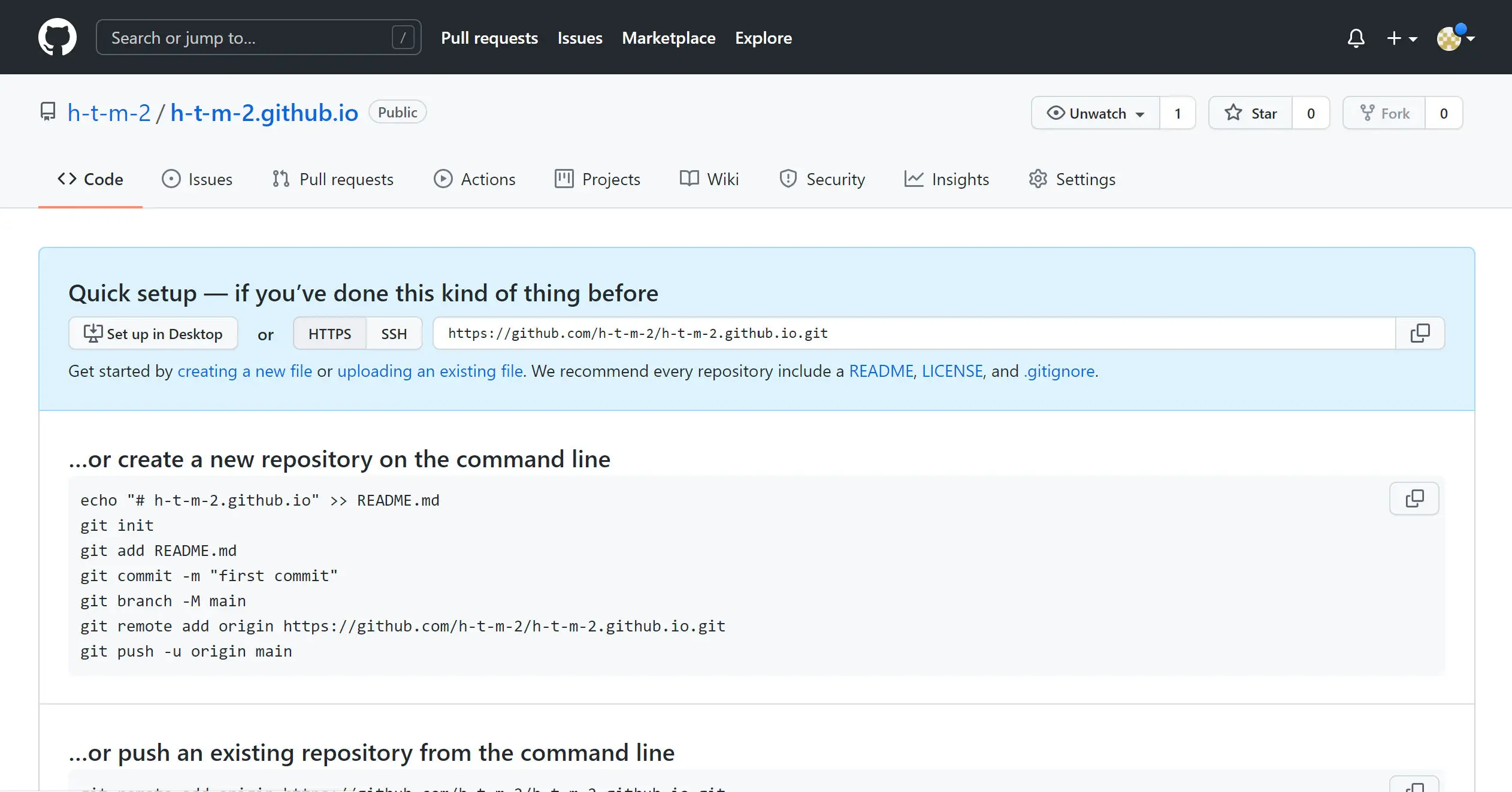
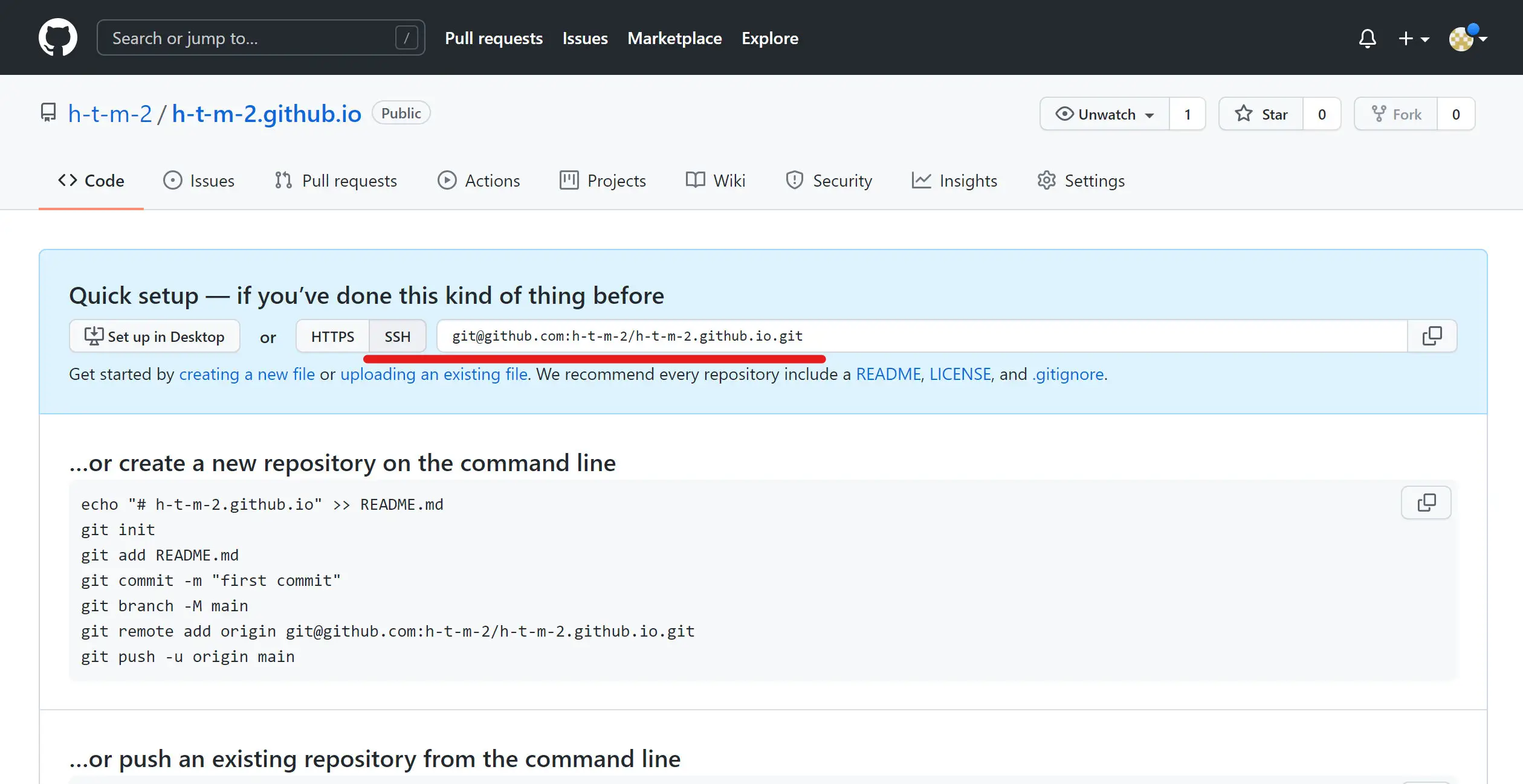
- 打开 GitHub 的仓库页面获取自己的仓库地址
注意需要的是 SSH 地址。


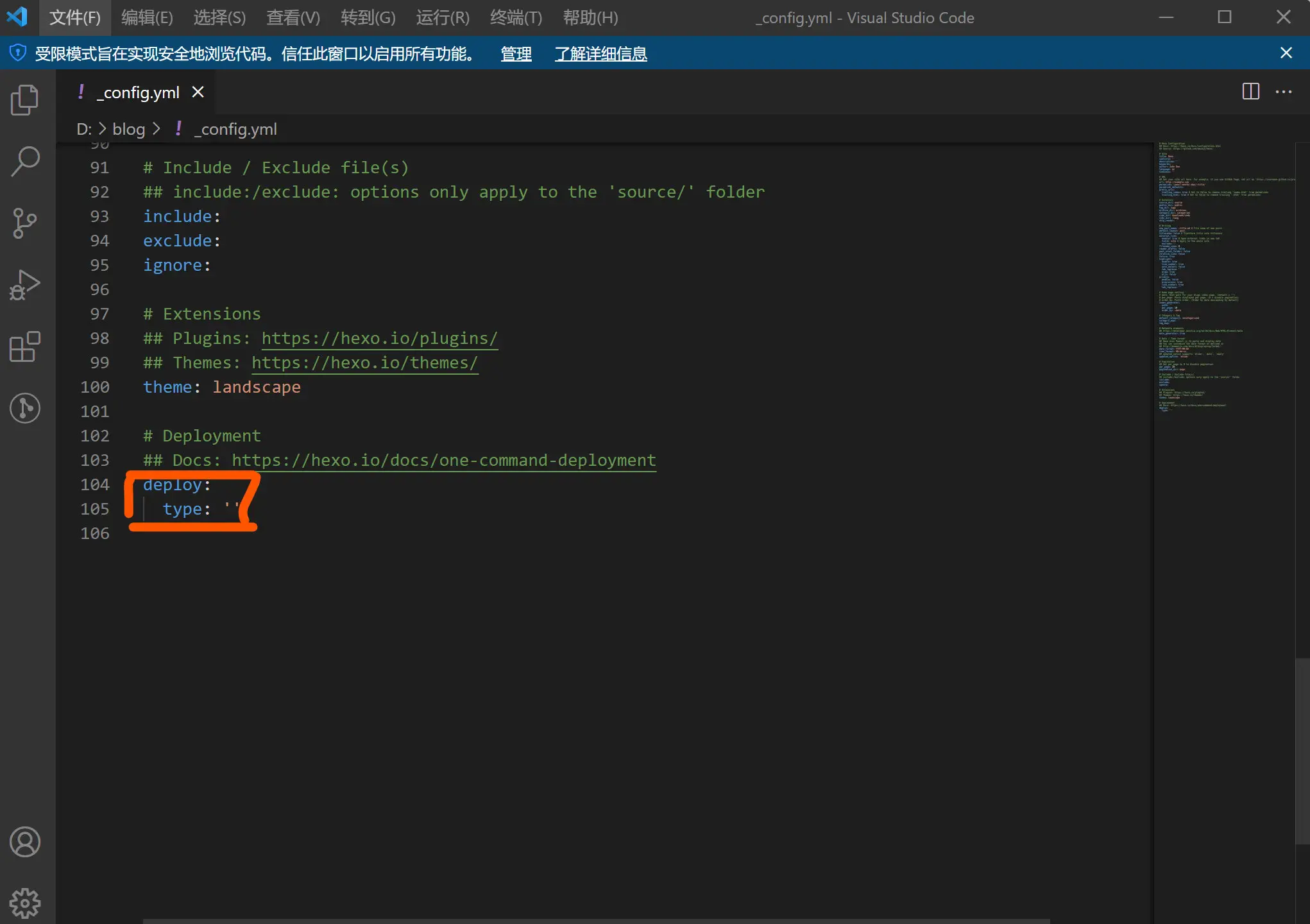
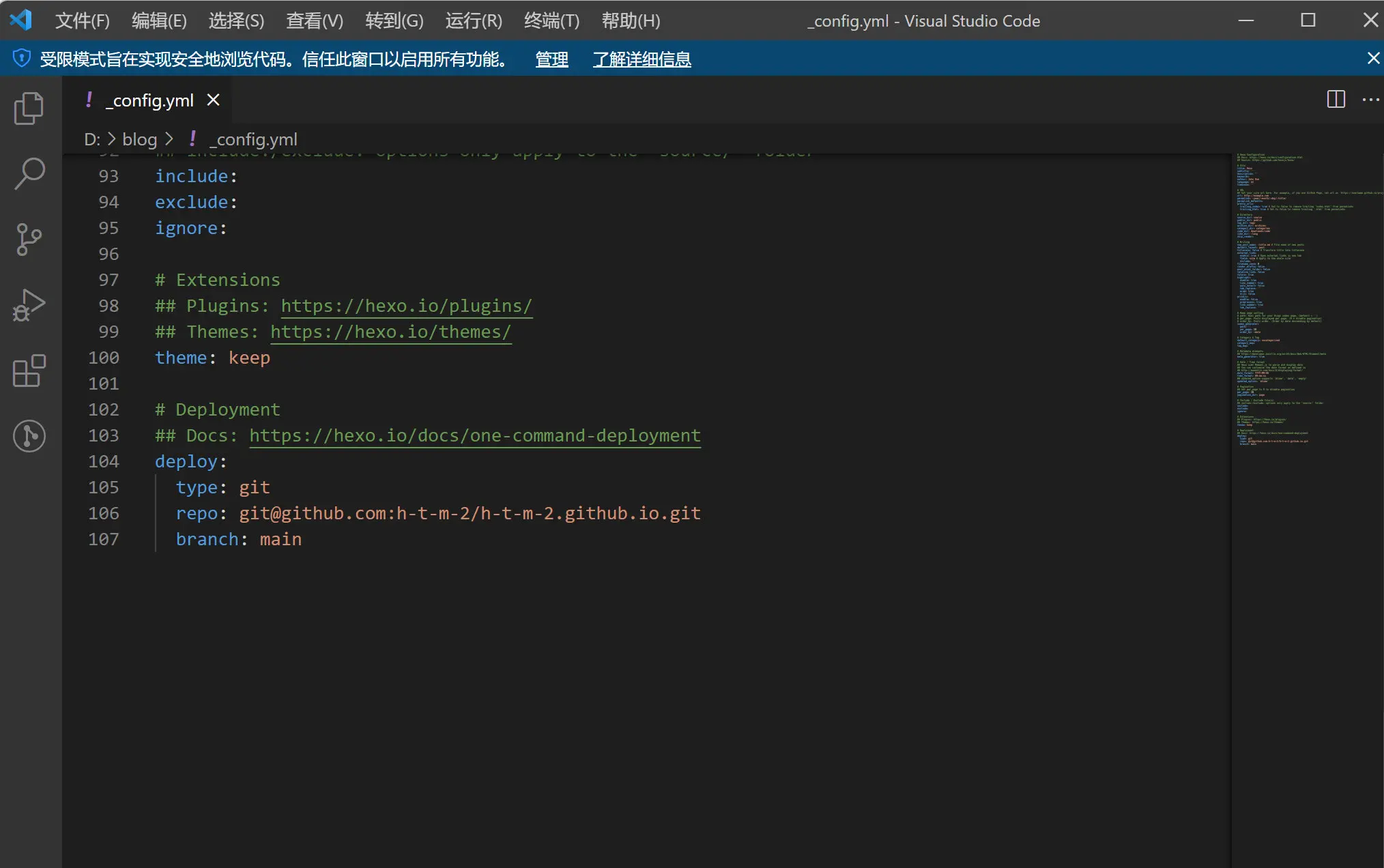
- 用 VScode 打开博客根目录的文件。

- 将文件尾部代码:
1 | deploy: |
修改为:
1 | deploy: |
- deploy: 部署的意思,一个关键词。
- type:部署的类型,这里选择的是 git,就是上面我们已经安装的那个。
- repo:仓库的意思,我们所有的本地文件都要上传到这里。
- branch:仓库的分支。
- 注意冒号后面有一个空格!


连接仓库
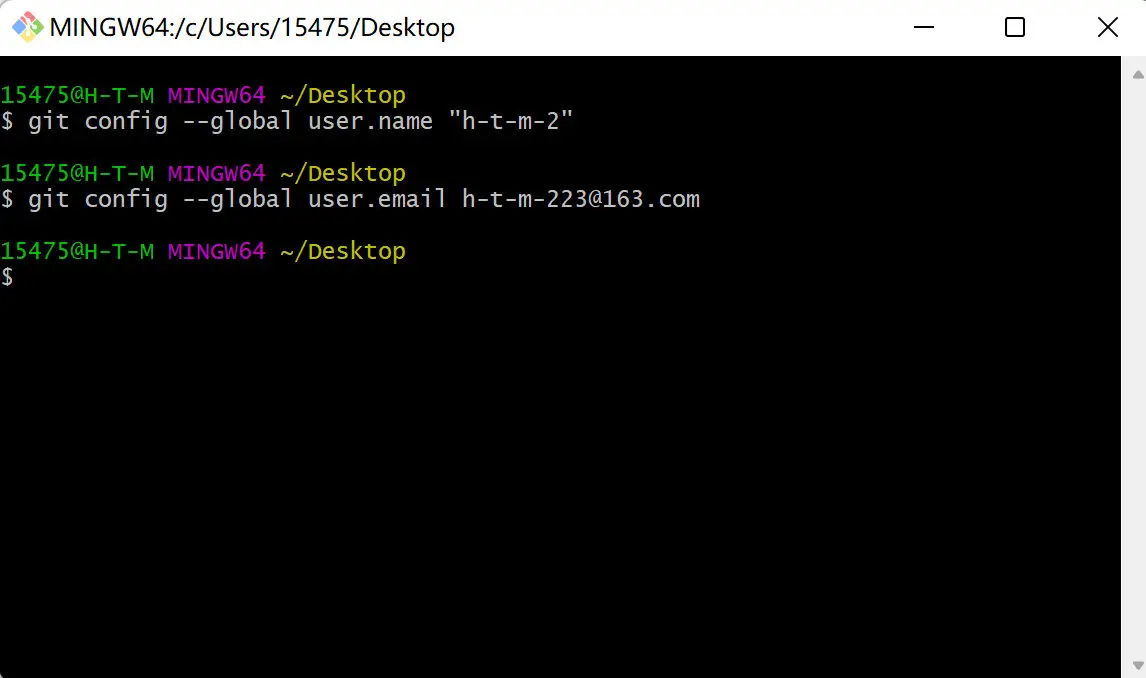
- 博客文件夹右击点击 Git Bash Here 打开 Git 窗口,输入以下两条代码:
1 | git config --global user.name "h-t-m-2" |
user.name 后面输入 GitHub 的用户名(加上双引号)。
user.email 后面输入注册 GitHub 时用的邮箱。


部署博客
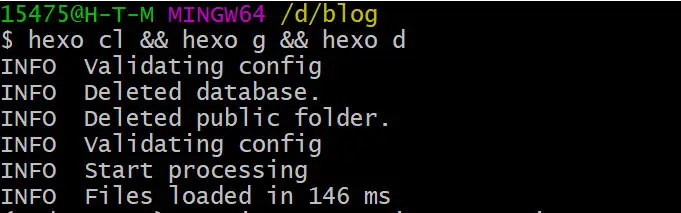
- 继续在 Git 窗口输入以下代码:
1 | hexo cl && hexo g && hexo d |
- hexo cl是 **hexo clean **的简写。意思是清除本地的缓存,实际上就是把博客文件夹下的 public 文件夹删除掉了。这个 public 是基于本地的文件生成的、用于上传到仓库或者其他网站服务器上的文件夹,可以理解为本地文件上网的中转站、交通工具,删掉了也不影响本地的内容。
- hexo g 是 hexo generate 的简写,意思是生成 public 文件夹。
- hexo d是 hexo deploy 的简写,意思是将生成的 public 文件夹部署到网上,我们这里是部署到 github 上面。
- 三条命令可分别输入。

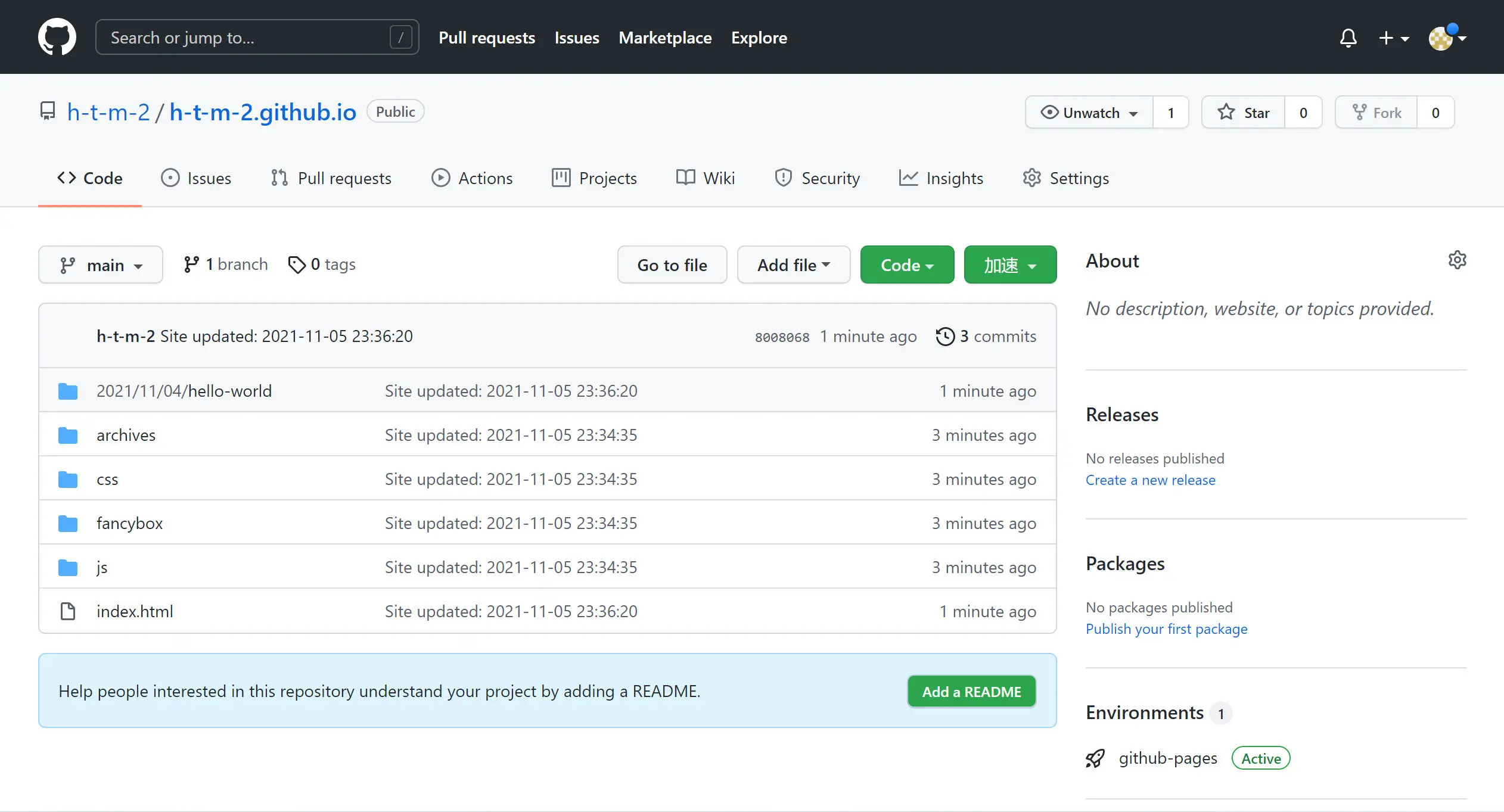
- 回到 GitHub 仓库页面,本地文件已经上传成功

- 在浏览器打开 用户名.github.io,就可以在线访问我们创建的博客了。

主题设置
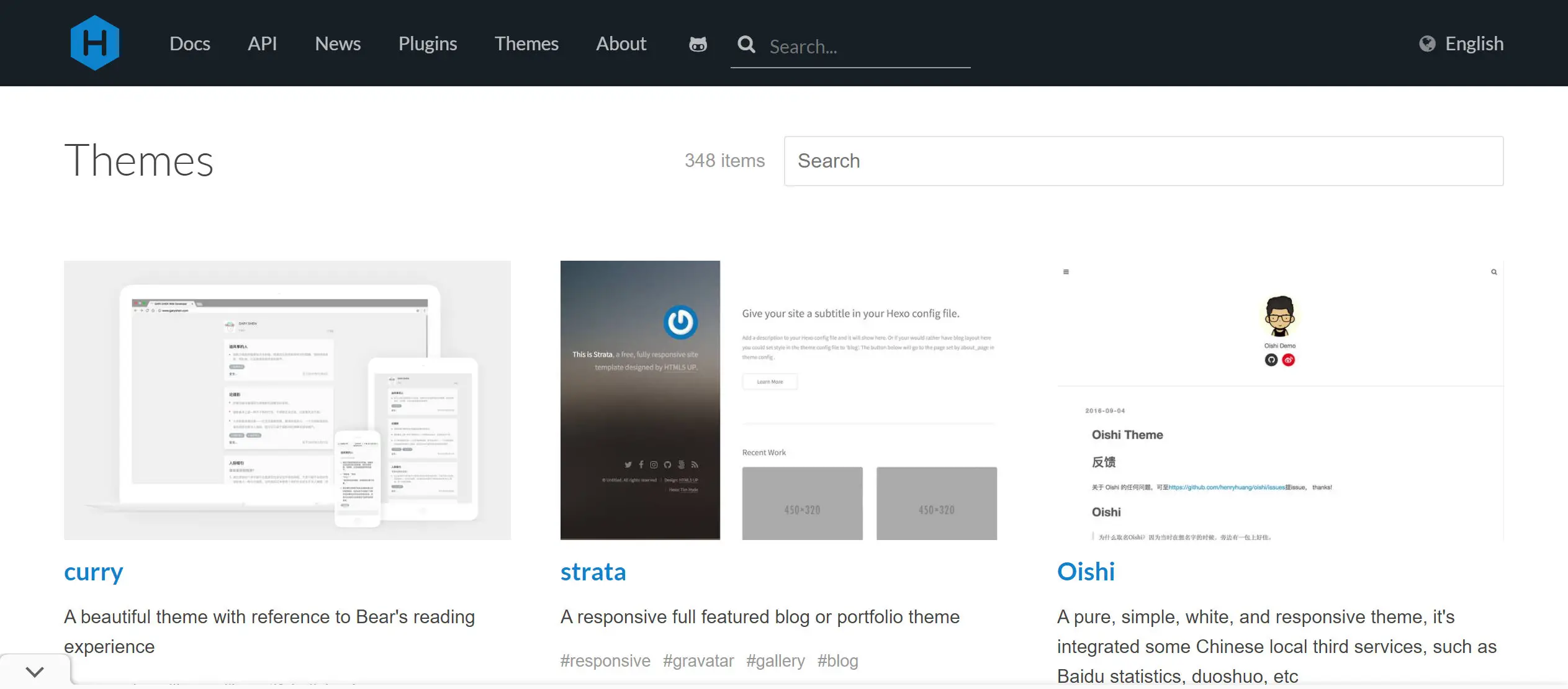
- 可以到 Hexo 官网主题页面找到自己喜欢的主题。

- 示范使用 keep 主题:

- 点击图片可转到预览网页:
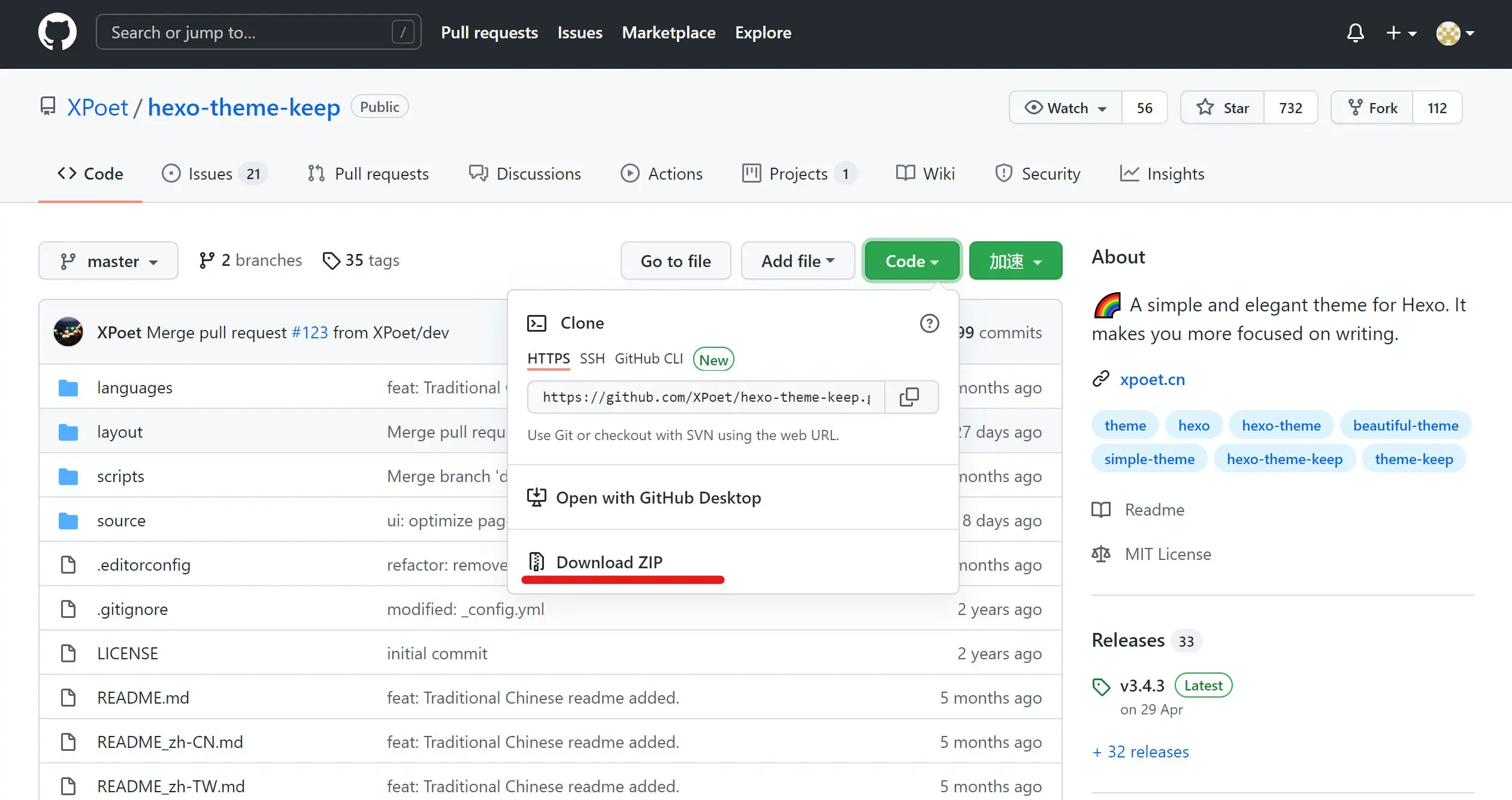
- 点击主题名可转到该主题的 GitHub 页面:
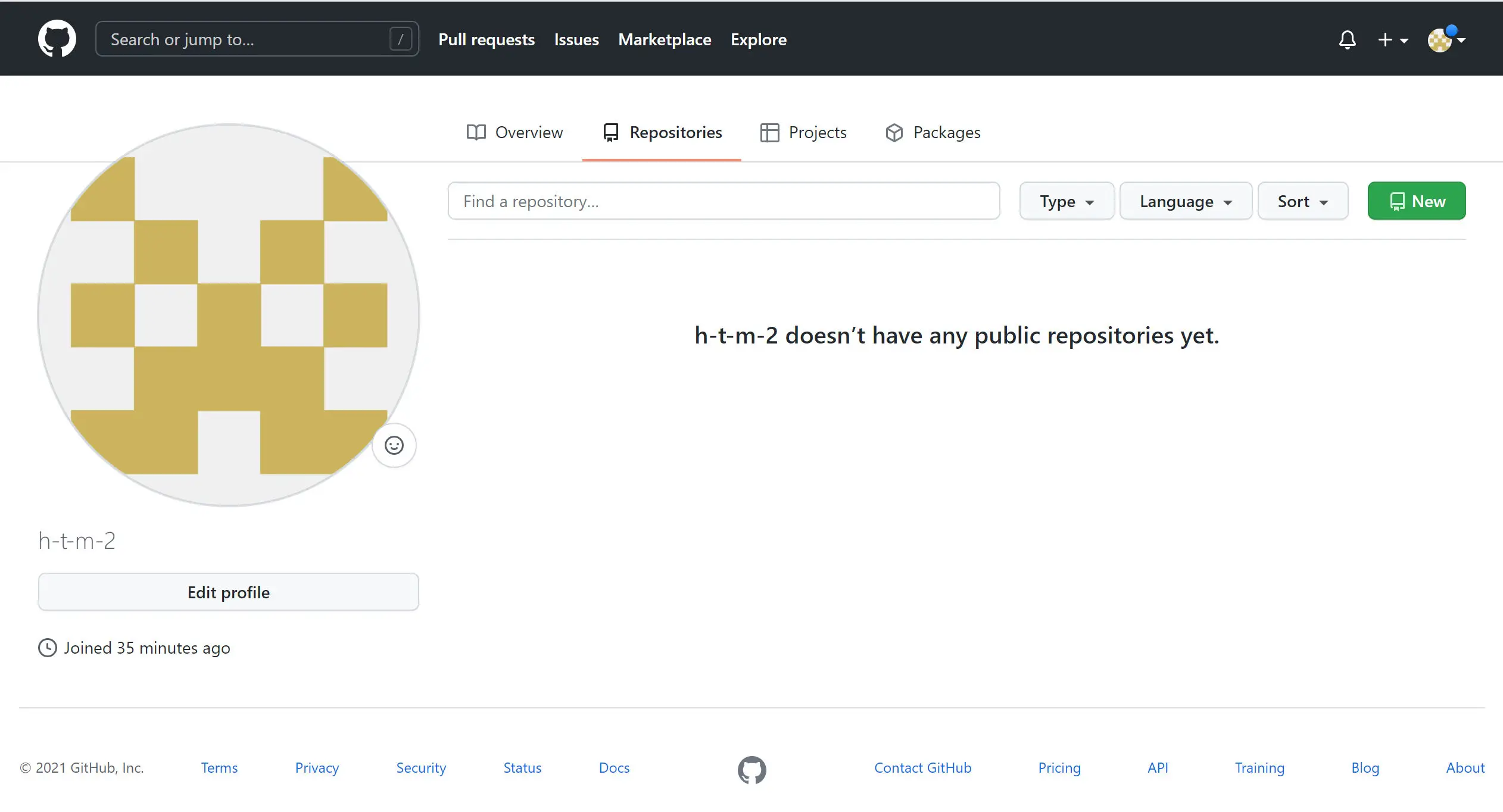
- 在 GitHub 主页往下滑,可以看到官方文档,有主题安装的详细说明:
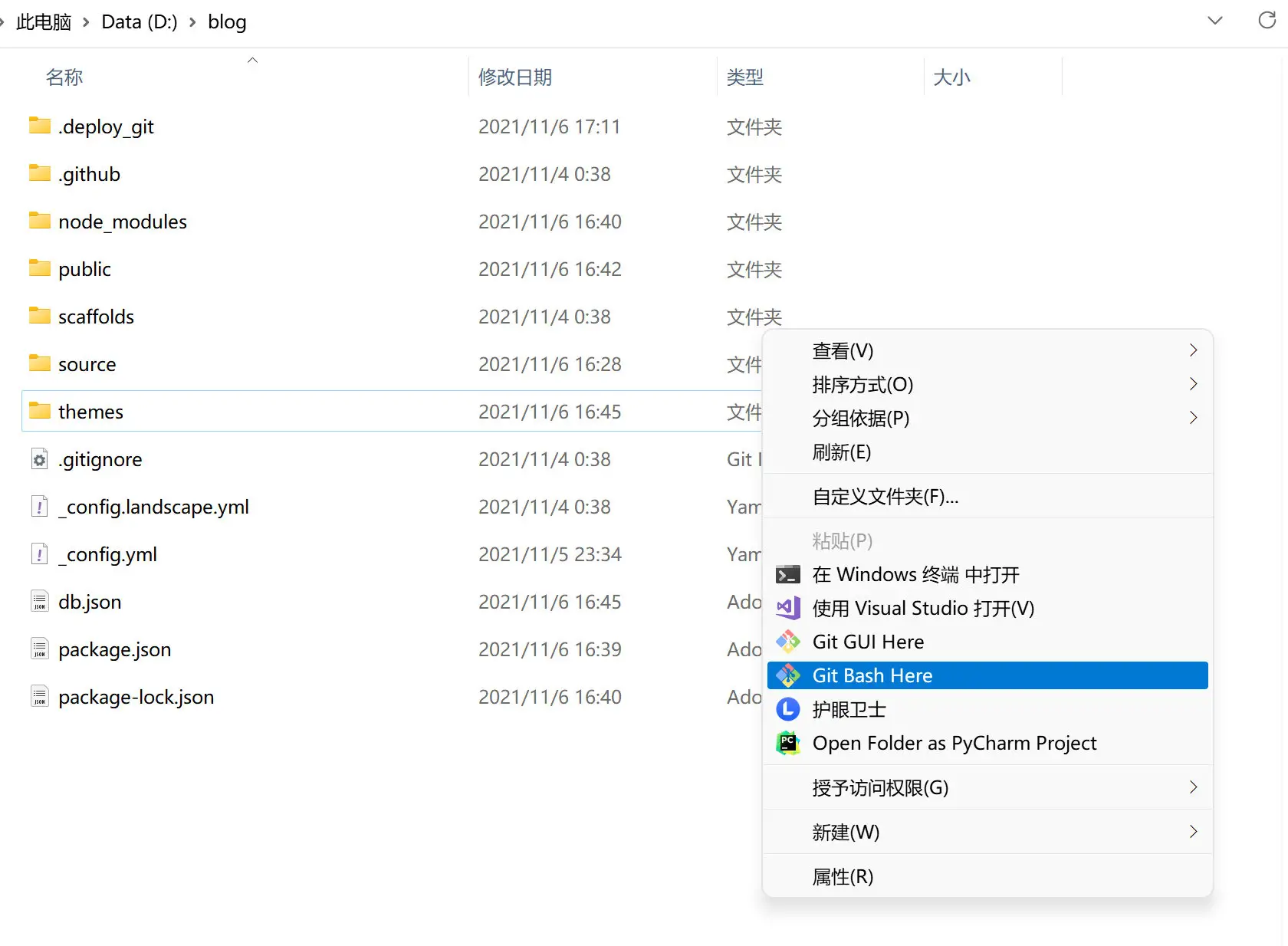
- 在本地博客文件夹右击选择 Git Bash Here 打开 Git 窗口。

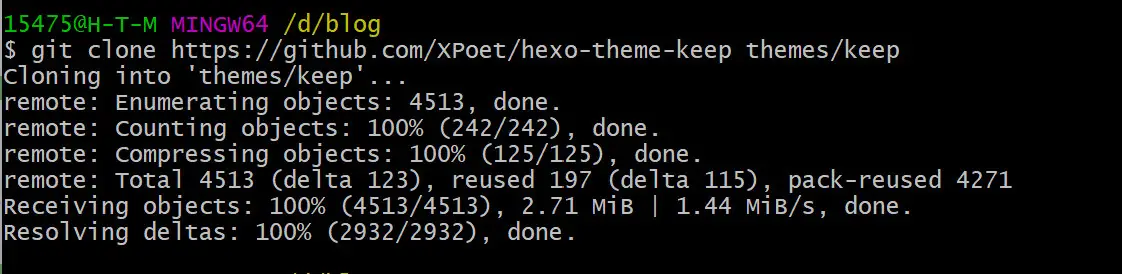
- 在 Git 窗口输入以下代码以将该主题的源文件从GitHub拷贝到博客的 themes 文件夹中:
1 | git clone https://github.com/XPoet/hexo-theme-keep themes/keep |
- 在5.0及以上版本的Hexo中,支持直接输入以下代码安装主题,此代码不会将主题文件放入 themes 文件夹中,而是放在 node_modules 文件夹中

若上述代码无法安装,可直接在主题的 GitHub 主页把文件拷贝下来。
点击主页
Code下的 Download ZIP 即可直接打包下载(速度慢可自行百度加速)。下载完成后解压并将文件夹放至本地博客文件夹的 themes 文件夹中。
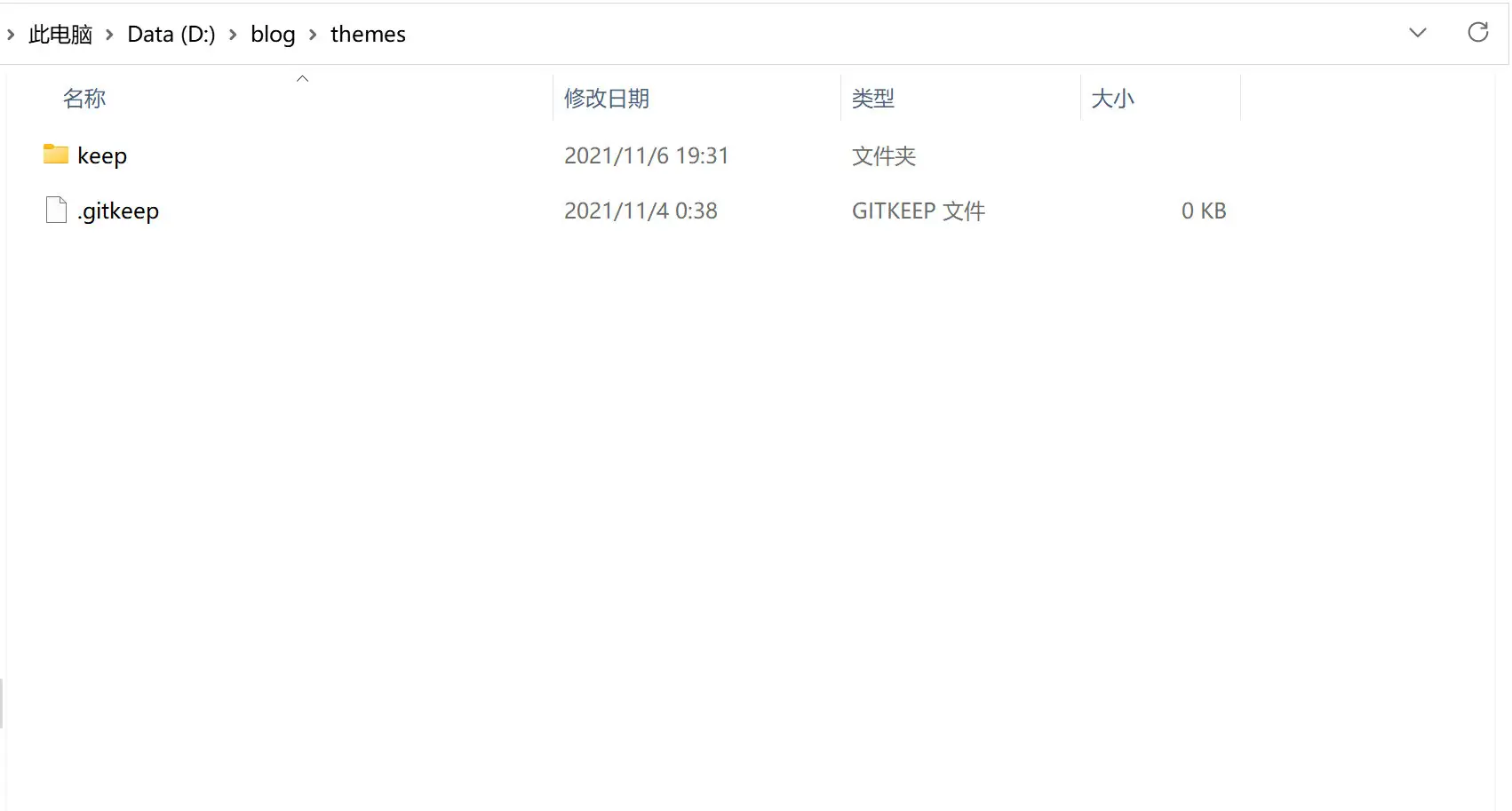
- 安装完成后可在本地博客文件夹里看到新增的主题文件夹。

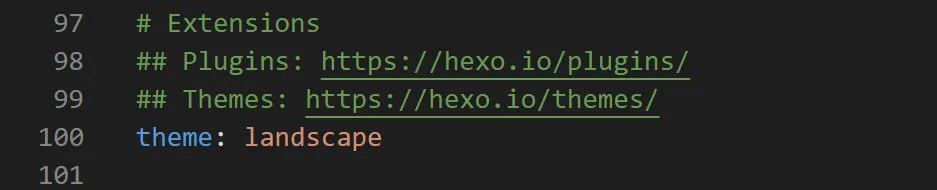
- 打开本地博客文件夹的 config.yml 配置文件。

将配置文件中的 **theme: **后面改为主题的名称。
注意冒号后面有一个空格且名称应与主题文件夹的名称相同。


- 在本地博客文件夹右击选择 Git Bash Here 打开 Git 窗口。输入以下代码:
1 | hexo g && hexo d |
可输入 hexo g && hexo s 先在本地访问 http://localhost:4000预览之后再输入 hexo d 上传部署。

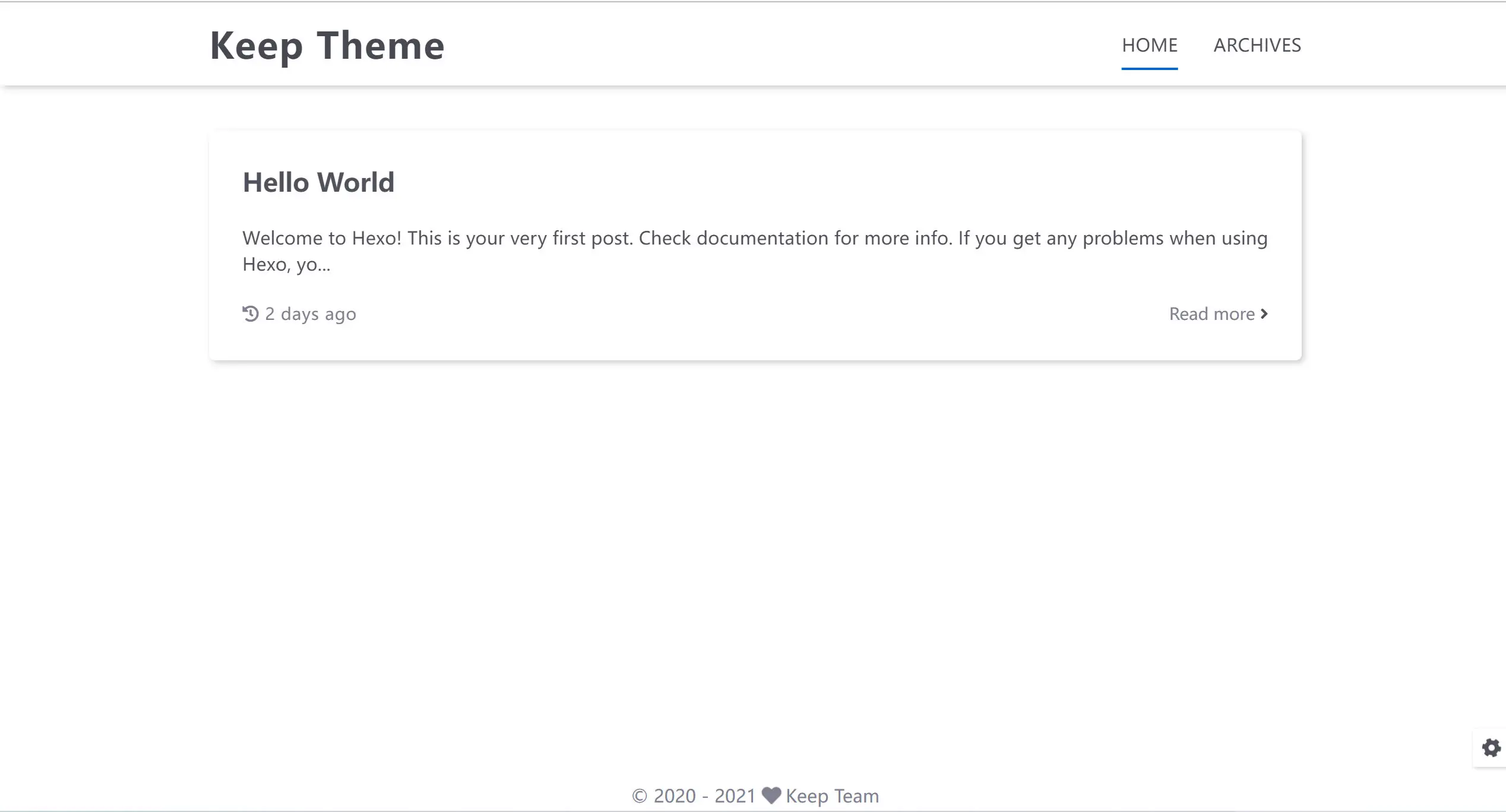
- 然后在浏览器中输入地址(用户名.github.io)即可访问更新主题后的博客。

- 主题更新完成,之后可根据官方文档进一步设置来自定义设计博客的样式。